Now that we’ve made our custom attribute and our page header block, let’s create a page template for these to live on. We’ve already created our Full page template, but it doesn’t have enough template code in it to fit the types of content we’re going to be placing.
Create Page Template
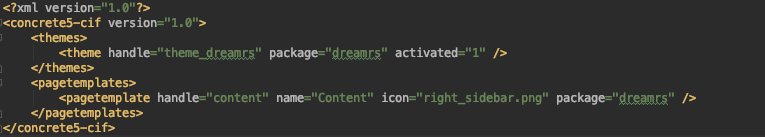
Let’s create the page template through the use of CIF XML. Open concrete/config/install/packages/elemental_blank/content.xml. This has an example of page templates installing through CIF XML.
Copy this into install/theme.xml within our Dreamrs package, change the package attribute to “dreamrs”, the name to “Content”, and the handle to “content”. Give it an appropriate icon found in concrete/images/icons/page_templates/. I’m going to choose “right_sidebar.png”.

Increment the package version number and upgrade the package:
The page template is now registered in our site:
So let’s create the template in the package to match. We can start by copying the full.php template:
cd packages/dreamrs/themes/theme_dreamrs/
cp full.php content.php
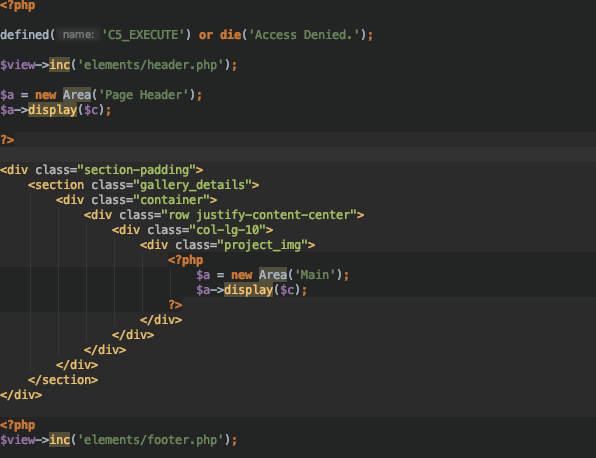
Then we can edit the content.php file. We’re going to add some hard-coded HTML from the template, and move our Main area call inside this HTML.
This is great, but we need to add an additional area. Why? Because in the Full page template, every piece of content is placed in the Main area, including the Page Header block. But now that we’ve moved the Main area into our hard-coded container HTML, we need to add an additional area outside this HTML for larger blocks like the Page Header block. So let’s add a Page Header area above our HTML.

Now we’re ready to add a page that uses this template, and test it out.