First, let's add some areas.
Header
Within flintstone/elements/header.php, let's add support for a full-width header content area:
<div class="<?php echo $c->getPageWrapperClass()?>">
<?php
$a = new GlobalArea('Top Navigation');
$a->display();
?>
Default
Within the flintstone/default.php page template, let's add some areas for blocks. Between the header and footer includes, add the following PHP:
<?php
$a = new Area('Page Header');
$a->enableGridContainer();
$a->display($c);
?>
<?php
$a = new Area('Main');
$a->enableGridContainer();
$a->display($c);
?>
These lines register the Page Header and Main content areas, and enable grid framework support within them.
Add Content
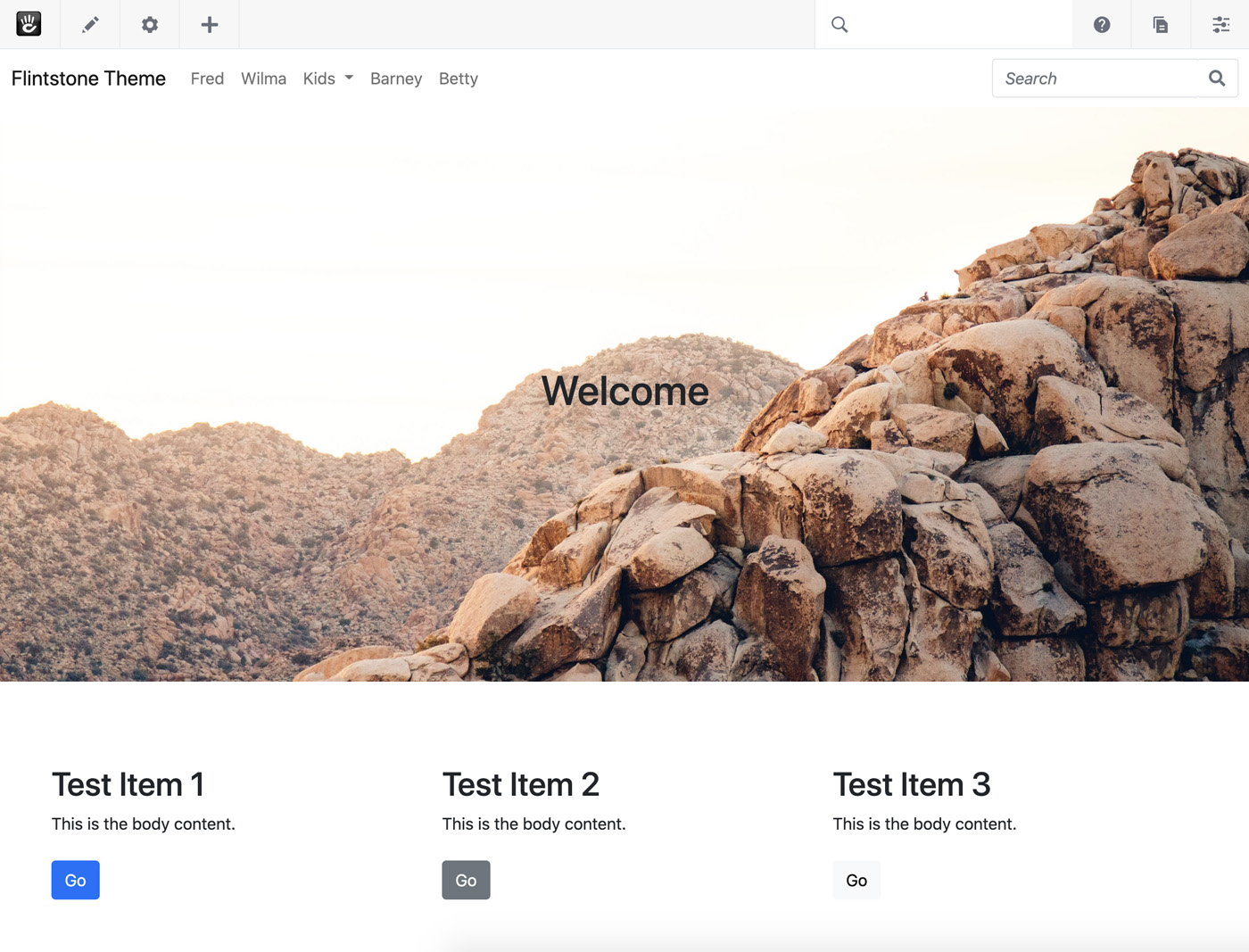
Now let's add some content to the home page so we can see what our theme looks like. I'll add a configuration Top Navigation Bar block type to the global Top Navigation area, add a Hero Image block type to the Page Header area, a three column layout to the Main area, and within that layout I'll add three Feature Link blocks. (I'll also add some basic pages to the sitemap to make the Top Navigation Bar block look nicer):