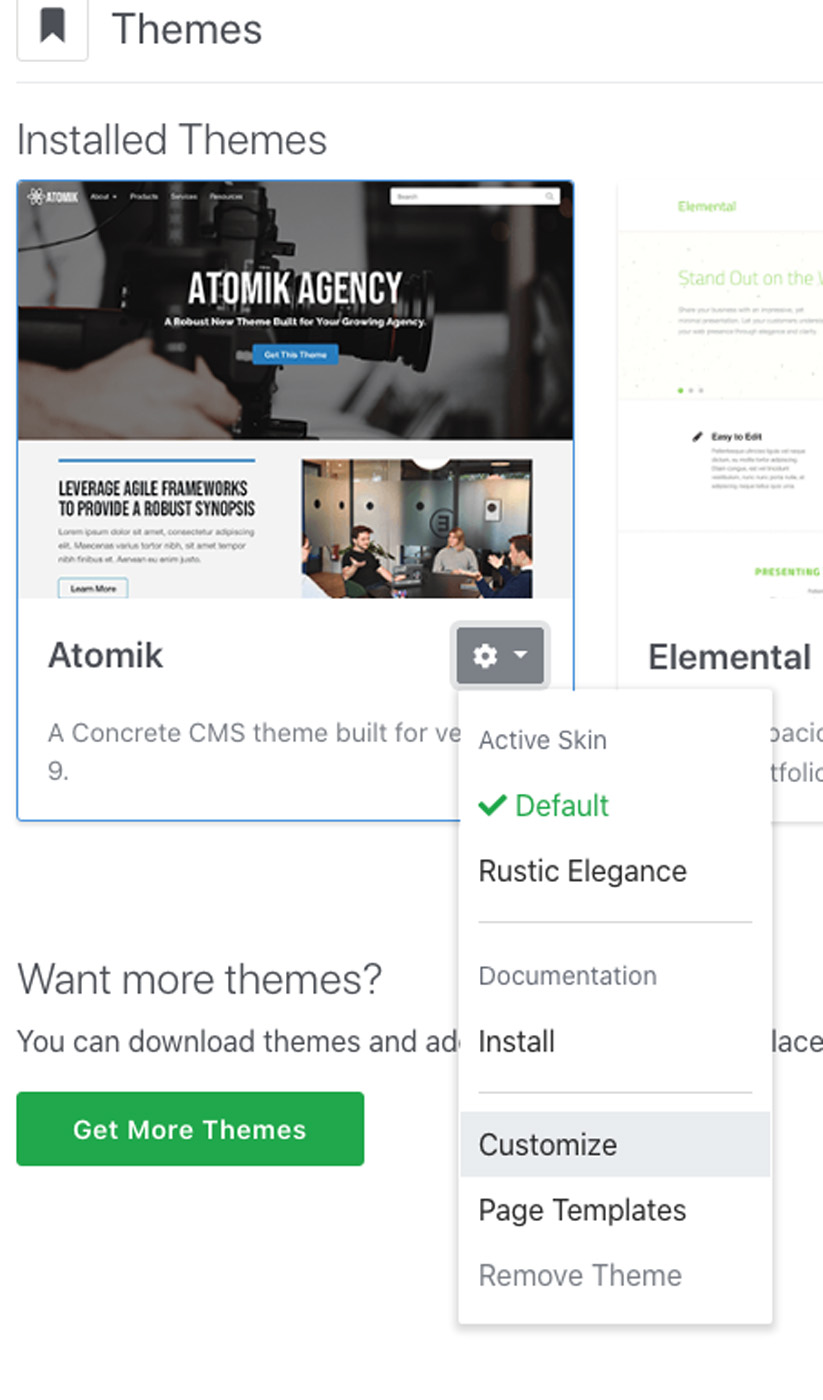
A Concrete CMS theme that provides style customization is one that defines some of its CSS properties in such a way that they can be customized by editors and administrators completely within the CMS:

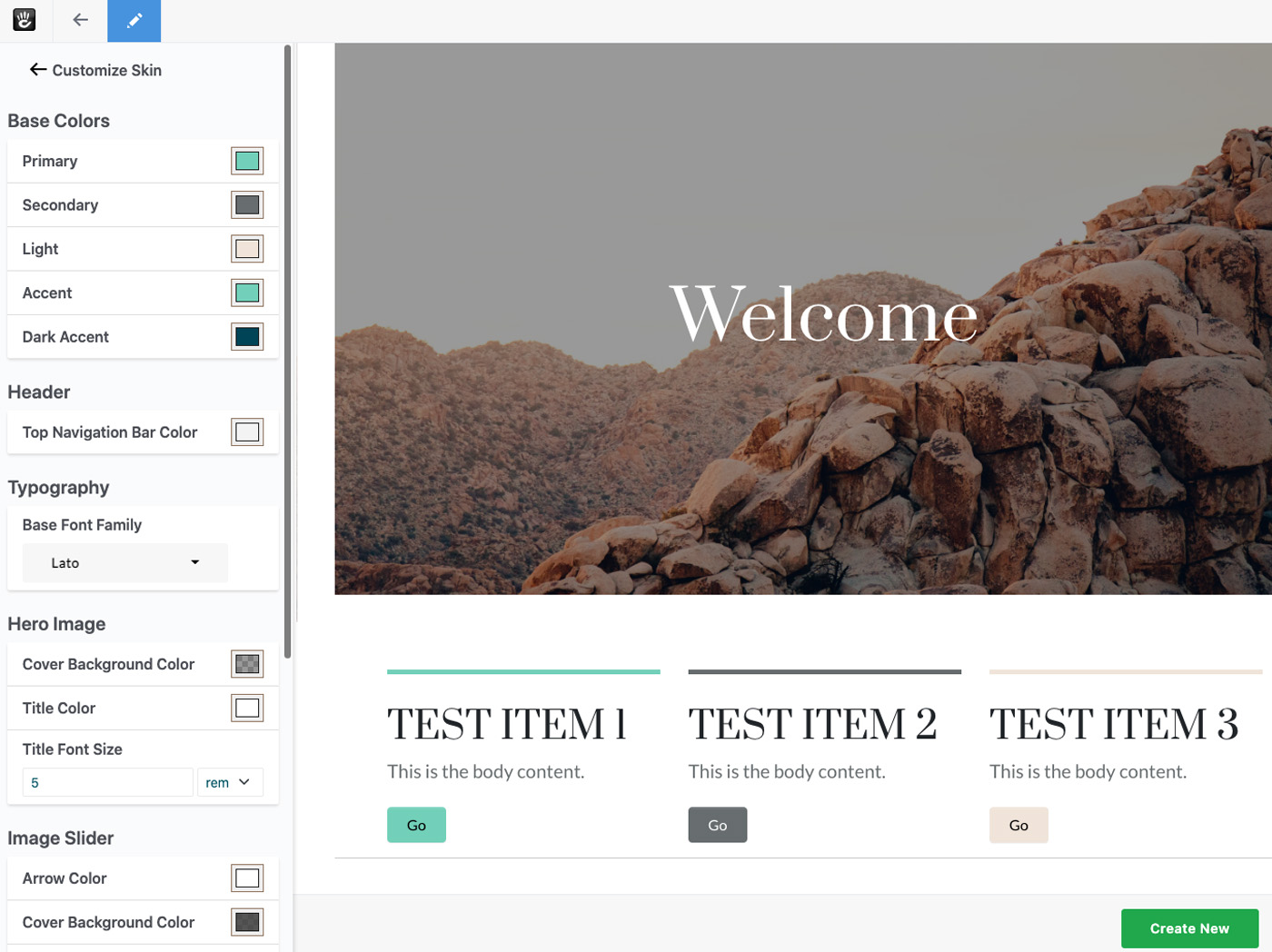
Once in customization mode, you're able to change colors, spacing, fonts and more, and creating new skins on-the-fly.

This functionality has been around since Concrete 5.3, and was overhauled in version 7 with support for LESS. This documentation requires Concrete 9 and above. If you'd like the version 7 customization documentation, you can find it here. Many of the principles are the same, but version 9 adds skin support, SASS support, new controls and syntax and much more.
Finished product
If you'd to like see the active finished product described in this documentation, you can download the Flintstone theme and development environment from GitHub at https://github.com/concrete5/theme_bedrock_documentation.
Let's start customizing!