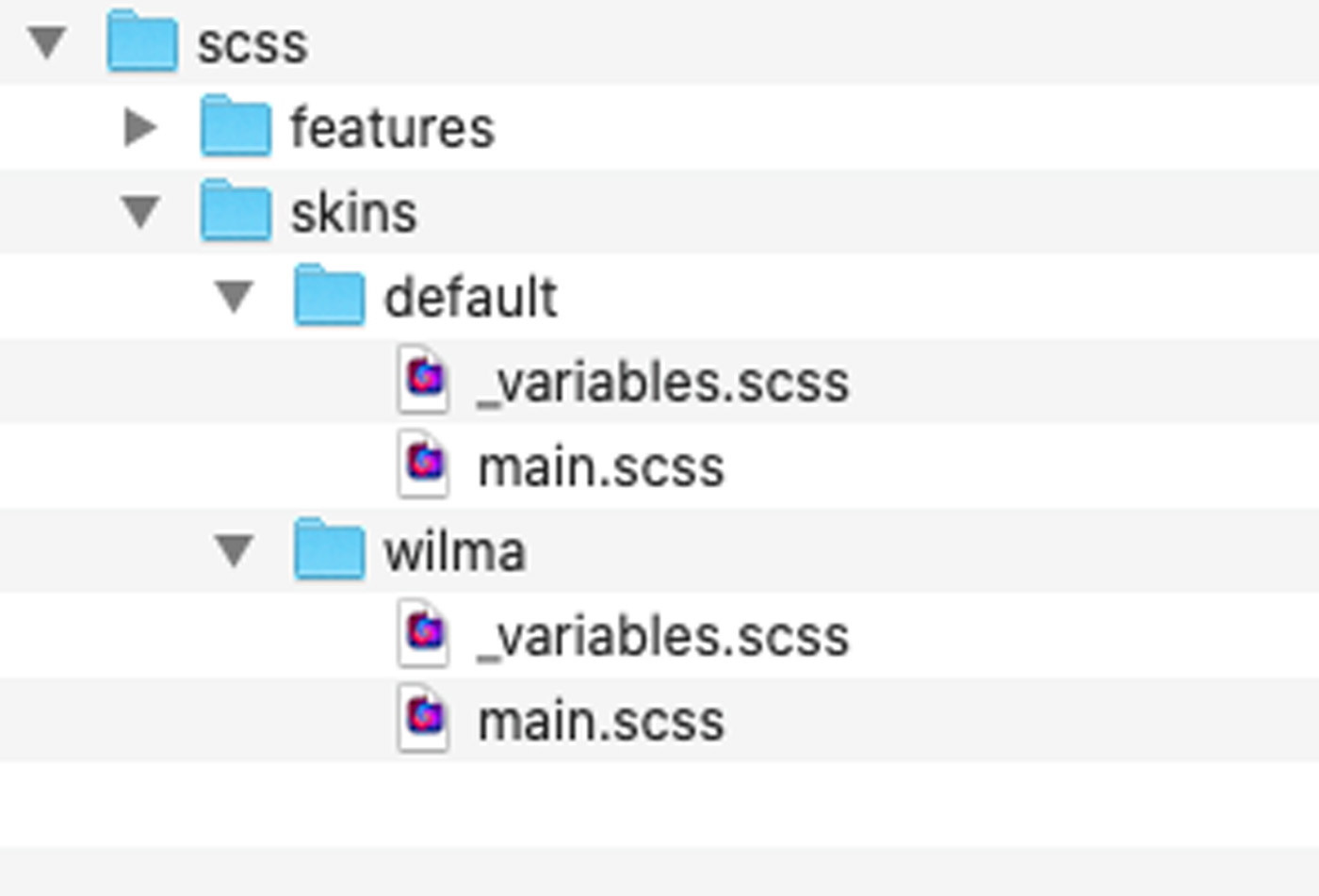
The last time we worked on our Flintstone theme, we created two separate skins for it. Skins do not require the customizer, but if you build your skin source files in the way we've described, they can actually be very helpful in turning your skins into customizable presets. Here's what our theme assets/scss directory looks like currently.

Each skin has its own main.scss file, which is the exact same across each skin. Similarly, each skin's _variables.scss file is a combination of some variables that are different across each skin, and some (like the $theme-colors) that are the same. Let's restructure so they're more efficient and flexible going forward. In this way, it's helpful to think about variables customizable, non-customizable and shared. Customizable variables are those that we will want to directly modify through the customizer. Non-customizable variables are those variables that cannot be modified through the customizer, but still different between each skin/preset. Next, shared variables are those that do not differ between the theme, but are still separate from the SASS main.scss.
Finally, since main.scss is the same across both skins, let's move its contents into _common.scss at the root.
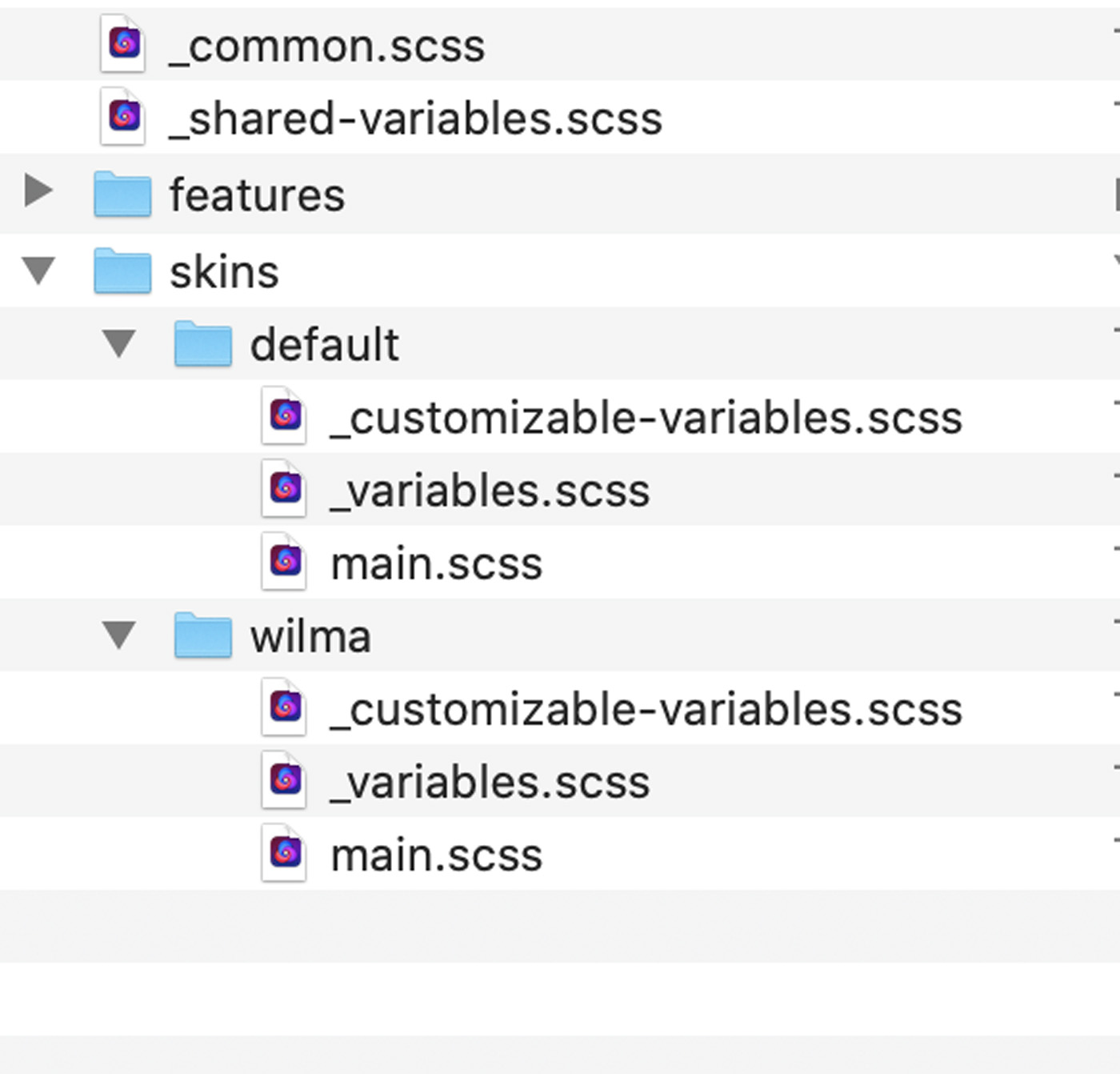
Here's what that all looks like.

Let's check out the default skin to see how it looks now.
skins/default/main.scss
@import "customizable-variables";
@import "variables";
@import "../../common";
skins/default/_customizable-variables.scss
$primary: #375d84;
$secondary: #eb7724;
$light: #fff;
$body-bg: #ffd89f;
$fun: #ec008c;
skins/default/_variables.scss
This file is empty. That's because there are no variables that are specific to this skin that are not customizable. Everything is either customizable to the skin, or shared across all skins.
_common.scss
This is mostly what used to be in main.scss.
@import "shared-variables";
@import "~@concretecms/bedrock/assets/bedrock/scss/frontend";
@import "features/imagery";
_shared-variables.scss
@import url(//fonts.googleapis.com/css?family=Fredoka+One);
@import url(//fonts.googleapis.com/css2?family=Bellota+Text:wght@400;700&display=swap);
$light-blue: #8bb2ff;
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"light": $light
);
$custom-colors: (
"fun": $fun
);
$theme-colors: map-merge($theme-colors, $custom-colors);
$headings-font-family: "Fredoka One";
$headings-color: $light-blue;
$headings-font-weight: 400;
$font-family-base: "Bellota Text";
$font-weight-base: 500;
$font-size-root: 20px;
Rebuild Assets
At this point, let's rebuild our assets with npm run production. Everything should continue to work as before, but our theme is structured in a way that will work with the customizer.