Now that we've customized the colors for our theme, let's take a pass on the typography. I'm going to change the base font size, font family and headings font family.
(Note: I know I'm not going to win any awards with this – I look forward to seeing your examples that look much, much nicer!)
Import Fonts
Within our _variables.scss file, I'm going to import two Google Fonts for use. Fredoka One will be my headings font, and Bellota Text my main type choice. Following Google Fonts' import rules, that looks like this:
@import url(//fonts.googleapis.com/css?family=Fredoka+One);
@import url(//fonts.googleapis.com/css2?family=Bellota+Text:wght@400;700&display=swap);
Set Headings
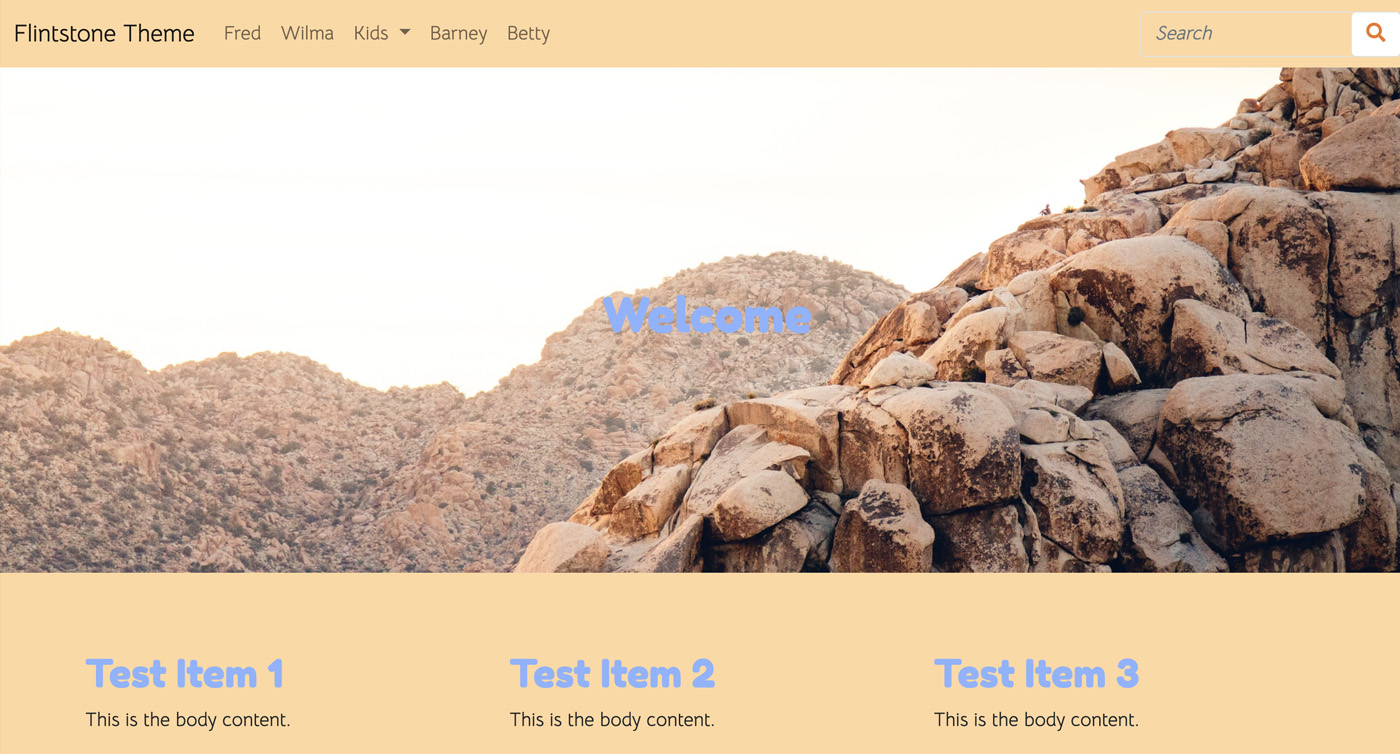
Next, we'll use Bootstrap 5 variables to control the headings. Let's add a new $light-blue for #8bb2ff color that maps the sky in our Fred Flintstone picture.
$light-blue: #8bb2ff;
And set our headings to use the new font, with this new color:
$headings-font-family: "Fredoka One";
$headings-color: $light-blue;
$headings-font-weight: 400;
Again, these are all standard Boostrap 5 variables.
Set Base Font Family, Weight and Size
Finally, let's set some base typography variables to our new Font and some custom sizes and weights:
$font-family-base: "Bellota Text";
$font-weight-base: 500;
$font-size-root: 20px;
The full file should look something like this:
Reload the variables file (make sure your npm run watch process is still running) and check your progress in your browser:

It worked! It won't win any design awards, but you can see how few settings are required to make significant, global changes to a Bedrock theme.