When working on changing the look of a Bedrock theme's source, the first thing we want to do is structure the theme in a way that will make it customizable and skinnable. Important: in this context, customizable does not mean that it can be changed with the Concrete Dashboard Theme Customizer! The Concrete Theme Customizer runs in Concrete, and lets administrators tweak values within the Dashboard to generate new skins and change the way a theme looks. This is great functionality, and we'll get there, but that's not the subject of this document.
In this context, when we refer to customizable we mean that the theme and its Bootstrap underpinnings can be customized through the use of custom SCSS variables. We're already most of the way there. Let's look at our theme's SCSS files. In our theme, we have a single main.scss that includes the Bedrock theme toolkit:
Add Override Variables to main.scss
@import "@concretecms/bedrock/assets/bedrock/scss/frontend";
Let's add some additional files that will be useful for customization purposes. Within the assets/scss directory of your theme working directory, add the file _variables.scss. Your filesystem should now look like

Now, let's import this variable overrides files into our main.scss file by adding an @import declaration before we import Bedrock. Our main.scss file now looks like this:
@import "variables";
@import "@concretecms/bedrock/assets/bedrock/scss/frontend";
Enter Development Mode With npm run watch
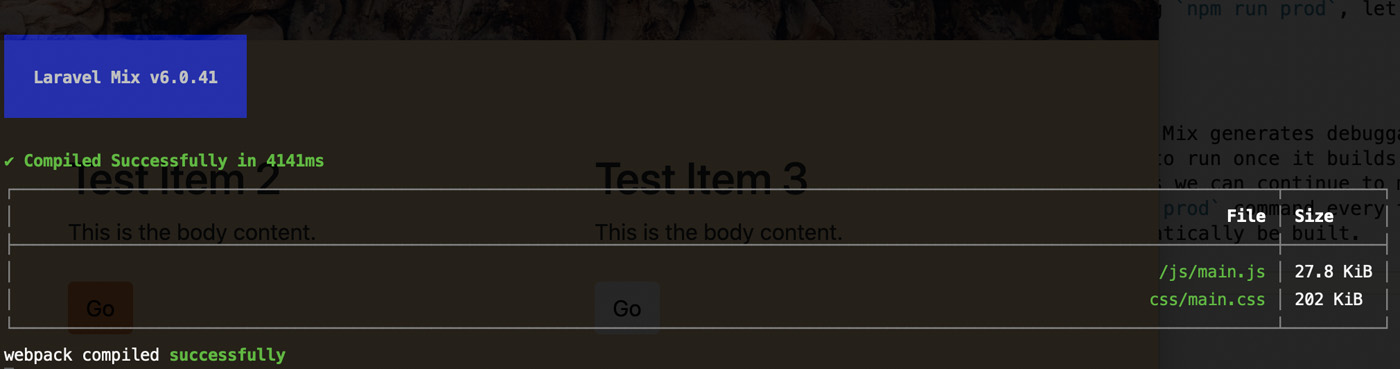
Let's re-run our build process, but instead of running npm run prod, let's use a new command – npm run watch
npm run watch
When the command is complete, the process does not exit.

In contrast to production, the watch command in Laravel Mix generates debuggable CSS and JS files (rather than minified files), and it continues to run once it builds the files, watching for any files in the source files. That means we can continue to make changes to these files, and we don't have to re-run the npm run prod command every time we make a change. Changes will be detected and files will automatically be built.
Now that we have an override variables file in place, let's add variables to it to control how our theme looks. Read on for more information.