A good block is usually fairly self-explanatory, with its fields well-named and well-grouped. But sometimes additional help information (including off-site links) is necessary, and a developer would rather not crowd the dedicated dialog interface with this information. Fortunately, its easy to add on-demand to help to a block dialog.

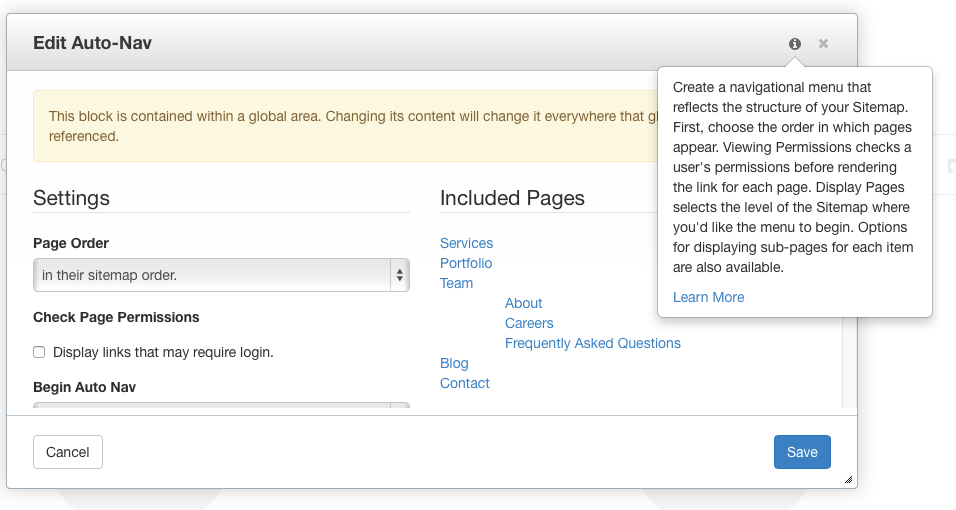
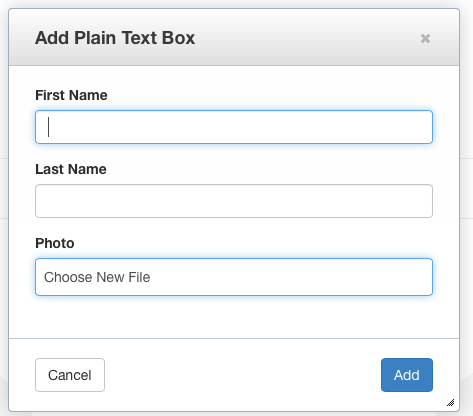
This is what Auto-Nav's built-in help. Let's add something like this to our custom block type. Here's a Plain Text Block in edit mode.

Help Method in the Controller
The easiest way to add help to this interface is by implementing a getBlockTypeHelp() method in the block type's controller.php file. I'll add this to \Application\Block\PlainTextBox\Controller (found in application/blocks/plain_text_box/controller.php):
public function getBlockTypeHelp()
{
$help = "<p>First paragraph of help.</p><p>Second paragraph of help.</p>";
return $help;
}
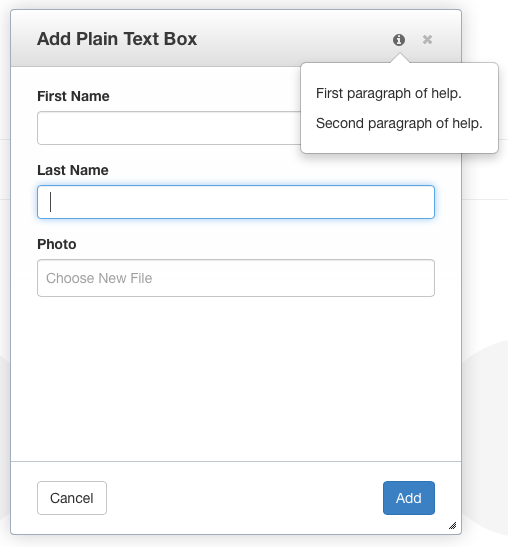
That's it! In add and edit mode now your block dialog will now have the help interface available. Clicking on it will show this paragraph.

Centralized Help Registry
Adding a getBlockTypeHelp() method to a controller is certainly the easiest way to add help to a block, but sometimes you'd rather implement all help strings from within one particular area of your application. For example, say the same person is responsible for managing help strings across blocks' interfaces, dashboard pages, and more. In this case, you'll want to implement block type help from outside the controller. In this case, you'll want to get the pointer to the Block Type Help Manager service (which is a global, shared object) and register a new help message on this service.
You can learn more about this in Implementing a Centralized Help Registry for a Package
Inline Tooltips
Want to add inline tooltips to certain form labels that your block uses? This is easy with a combination of Bootstrap and Font Awesome, both of which Concrete ships with and enables in edit mode. Let's add some explanation to the "Last Name" label.

Here's the markup in the block edit template:
<div class="form-group">
<?php echo $form->label('text', 'Last Name')?>
<?php echo $form->text('text', $text); ?>
</div>
First, let's change the label helper code into actual HTML. We need to do this because we want to add custom markup inside the label tag.
<div class="form-group">
<label class="control-label" for="text">Last Name</label>
<?php echo $form->text('text', $text); ?>
</div>
Now let's add a Font Awesome help icon. I usually like fa-question-circle ()
<div class="form-group">
<label class="control-label" for="text">Last Name
<i class="fa fa-question-circle"></i>
</label>
<?php echo $form->text('text', $text); ?>
</div>
The results:

This looks great – but it doesn't actually do anything yet. By adding a "title" attribute and a special CSS class, we'll enable Twitter Bootstrap tooltips.
<div class="form-group">
<label class="control-label" for="text">Last Name
<i class="launch-tooltip fa fa-question-circle"
title="This is the last name of this person. Pretty obvious."></i>
</label>
<?php echo $form->text('text', $text); ?>
</div>
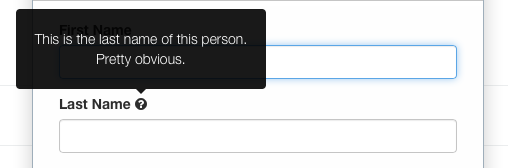
Much better:

Judicious use of tooltips and block-level help goes a long way toward making a block easy to use and understand.