How Can I Change The Maximum Size Of Uploaded files
To change the maximum size of uploaded files in Concrete CMS, you can follow these steps:
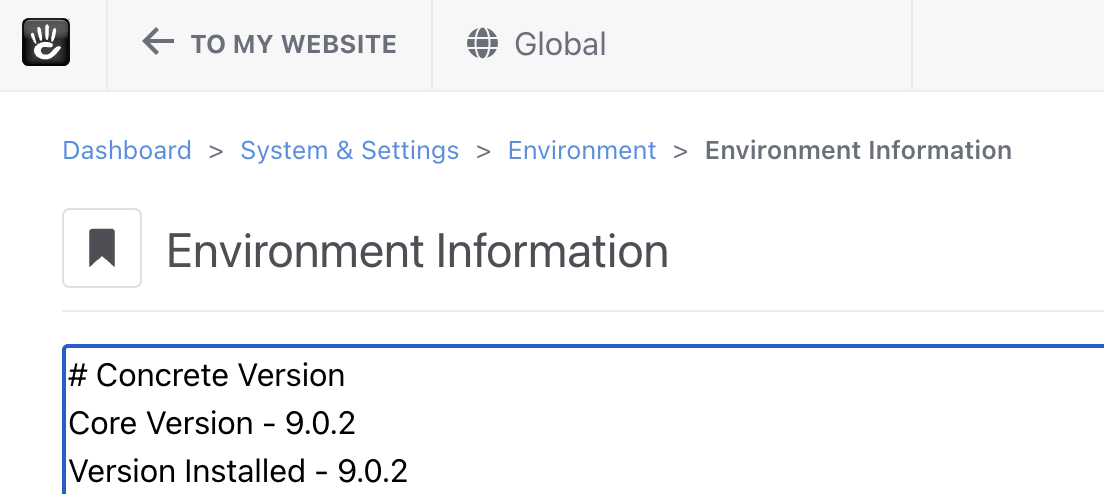
Check your current PHP settings by navigating to Concrete CMS Dashboard > System & Settings > Environment > Environment Information. Make note of the existing values for memory_limit, post_max_size, and upload_max_filesize.

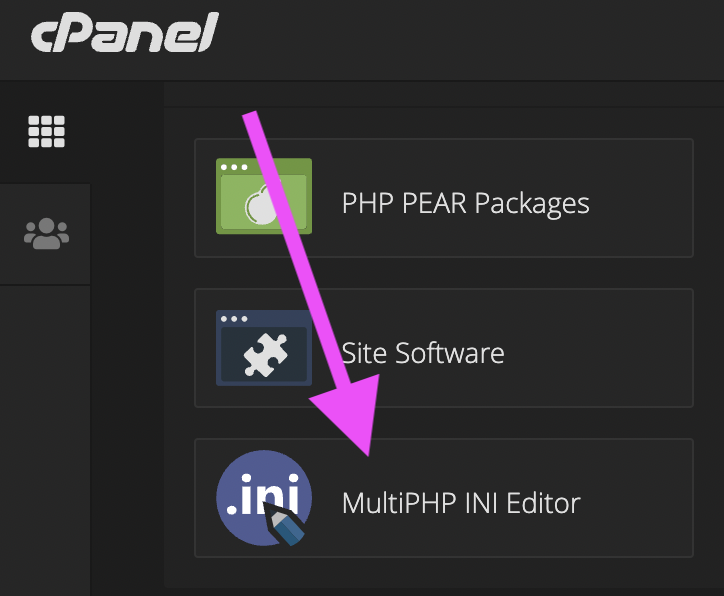
If you are using cPanel, you can edit these settings in the multi-PHP editor. Login to cPanel Navigate to cPanel > Software > MultiPHP INI Editor for cPanel.
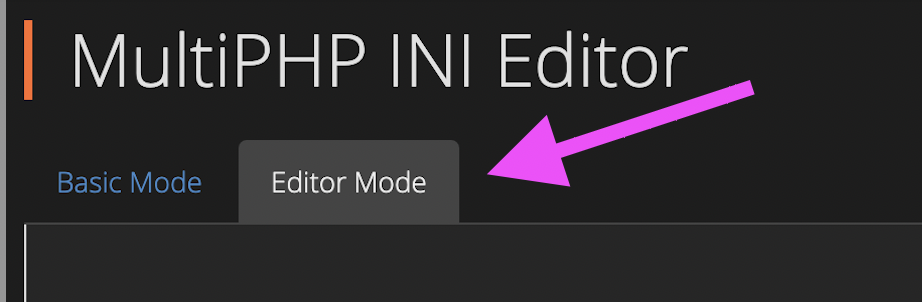
 Choose the Editor Mode tab and add the desired values for memory_limit, post_max_size, and upload_max_filesize.
Choose the Editor Mode tab and add the desired values for memory_limit, post_max_size, and upload_max_filesize.

If you are not using cPanel, you can edit the .htaccess file to adjust these settings. Access the .htaccess file via SFTP or your hosting provider's file manager and add the following code at the bottom of the file:
php_value memory_limit = 128M php_value post_max_size = 100M php_value upload_max_filesize = 100M php_value max_execution_time = 30
Remember to replace the example values with your desired values, and ensure that memory_limit is larger than post_max_size and upload_max_filesize.