The error message "Unable to load block into composer. You must edit this content from within the context of the page." typically indicates a misconfiguration between the Composer form and the page type's output.
Background: Page Types and Composer
In Concrete CMS, Page Types serve as templates that define the structure and design of specific pages. They allow for consistent layouts across multiple pages, ensuring uniformity in design and functionality. Composer is a feature that streamlines content creation by providing a structured form for users to input content, which is then rendered according to the associated page type. This separation ensures that content creators can focus on content without worrying about design consistency.
The "Unable to Load Block into Composer" Error
This error arises when a block added to a page type's Composer form isn't properly linked to the page's output. Without this linkage, Composer cannot determine where to display the block's content, resulting in this error.
Solution
To resolve this issue, follow these steps:
- Access Page Types in Dashboard
- Navigate to your site's Dashboard.
- Go to Pages & Themes > Page Types.
- Configure the Composer Form
- Within the page type settings, click on Edit Form.
- Add the necessary blocks (e.g., Content, Image, HTML) to the Composer form by clicking on &nbps;(add icon) and selecting the block.
- Set Up Default Output for the Page Type
- After configuring the Composer form, return to the Page Types overview by selecting Back to List.
- Click on Output next to the page type to see a list of compatible Page Templates.
- Select the Page Template you wish to edit.
- This will open the default output page for that page type and page template combination.
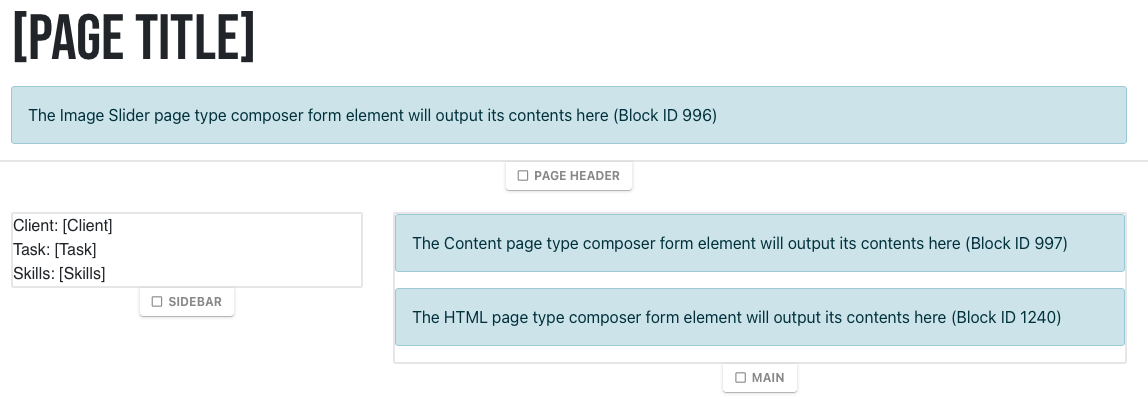
- Map Composer Controls to Page Areas
- Select Add Content (which will also put the page in edit mode.
- In the desired area where you want the Composer-controlled content to appear, add a block.
- Instead of selecting a standard block, choose Composer Control.

- Instead of selecting a standard block, choose Composer Control.
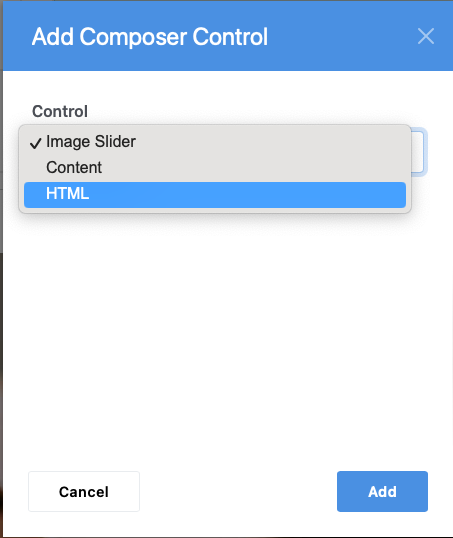
- A dialog will appear, allowing you to select which Composer control (from the form you configured earlier) should map to this area.
- Select the appropriate control (e.g., the block you added to the Composer form in Step 2).

- Repeat this process for each block/control you added to the Composer form, ensuring each is mapped to a specific area on the page.

- Save Changes
- After mapping all necessary Composer controls to the page areas, select Exit Edit Mode.
- Now any new page created with this page type will have the correct mappings, allowing Composer to load and display the blocks appropriately.
Additional Considerations
Block Compatibility: Not all blocks are designed to work within Composer. If you encounter issues with a specific block, test with a standard block (like Content) to determine if the problem persists.
Error Logs: If problems continue, check Dashboard > Reports > Logs for any error messages that might provide more insight.
Theme Areas: Ensure that the areas defined in your theme's templates match the areas where you're trying to output Composer content. Mismatched area names can lead to content not displaying as expected.