Redirect all requests to HTTPS
Best practice for a secure website includes redirecting all requests from HTTP to HTTPS. Or [Configuration Best Practices](](/developers/introduction/configuration-best-practices) page states that a site should only render on HTTPS. This brief tutorial explains how to do that.
Concrete CMS
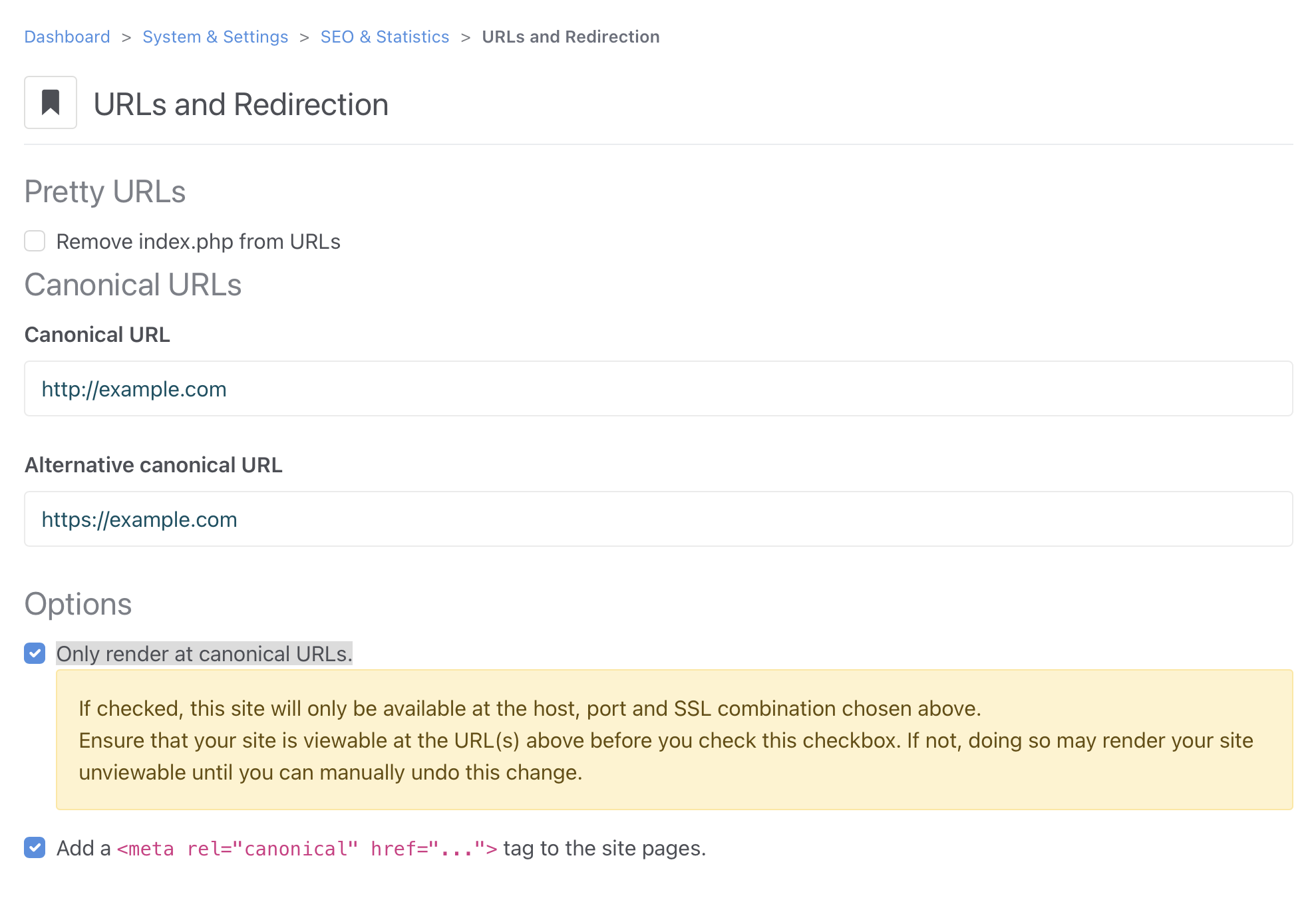
First set up Concrete to accept traffic on HTTPS if it doesn't already do so. Visit Dashboard > System & Settings > SEO & Statistics > URLs and Redirection and set "Alternative canonical URL" to be HTTPS. For example, if the "Canonical URL" is http://example.com, set the alternative canonical URL to https://example.com. Also enable the "only render at canonical URLs" option. Note that at this stage, Concrete will still accept requests from HTTP.

Webserver
Next, set up your webserver to redirect all HTTP requests to HTTP. How this is done depends on the webserver or hosting platform. Here are two popular examples.
Apache
The simplest way is to create a filen named .htaccess in the webroot. If this file already exists, just edit the existing file.
Add the following lines to the top of the file:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Note: this requires mod_rewrite to be enabled.
If you have access to the webserver configuration files, a better solution is to add the redirect in the virtual hosts configuration files following the Apache documentation:
<VirtualHost *:80>
ServerName www.example.com
Redirect "/" "https://www.example.com/"
</VirtualHost>
<VirtualHost *:443>
ServerName www.example.com
# ... SSL configuration goes here
</VirtualHost>
If using the later method, you may need to reload the configuation or Apache itself for the changes to take effect.
nginx
Setting up nginx will require access to the configuration files. Set up a server to listen on port 80 (HTTP) and redirect those requests to port 443 (HTTPS):
server {
listen 80;
server_name my.domain.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name my.domain.com;
# add Strict-Transport-Security to prevent man in the middle attacks
add_header Strict-Transport-Security "max-age=31536000" always;
[....]
}
Reload the configuration or restart nginx for the changes to take effect.
Concrete CMS
Now that the redirects are in place at the webserver level, test the website to make sure it works as exected with HTTPS. View the site both as a guest and as an authenticated user. You may need to clear the cache.
Once you are sure that everything is working correctly, change the "Canonical URL" setting from HTTP to HTTPS and save. This will prevent Concrete from responding to HTTP requests.