Now that we have our block type saving properly, let’s make the view template work. This is the best part of building a custom block type, especially when you already have functional HTML like we do in our Dreamrs theme.
We need to make our Page Header block look like this:
First, let’s copy the HTML of this section of the page into our template. Find it in the Project.html template. It looks like this:
I’m going to copy this content into view.php:

and reload the page.
Looking good!
Lets make the custom page title option work. If you add this code at the top of the view template
$c = Page::getCurrentPage();
$pageTitle = $c->getCollectionName();
if ($overridePageName) {
$pageTitle = $customPageHeaderTitle;
}
you’ll be retrieving the $pageTitle variable from either the Concrete\Core\Page\Page::getCollectionName() method (which is standard on the page object), or from your custom page header title. Then all you have to do is modify the original template code to use this $pageTitle variable instead of “Project”:
Finally, let’s handle the background image. This should be as simple as outputting the file URL as the background-image url on the <section> tag. Much like we did with the $pageTitle variable, let’s create a new variable for $backgroundImage that is retrieved from the file object we saved against the block:
$backgroundImage = null;
if ($fID) {
$background = File::getByID($fID);
if ($background) {
$backgroundImage = $background->getURL();
}
}
The File object here is an instance of the Concrete\Core\File\File object, which contains a method getByID() for retrieving a file object by its numerical ID.
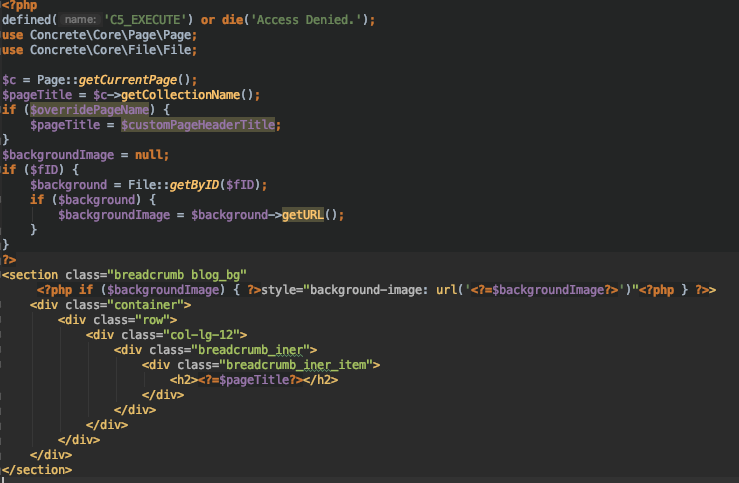
Once we have that object, let’s set the background-image CSS property with a simple conditional. Here’s what the final template looks like:

And here’s what our rendered page looks like!