Before you start working with Bedrock, it's a good idea to create a basic theme skeleton for the theme you'll ultimately be creating. While most Concrete theme examples begin with us working with existing HTML, CSS and JS – and Concrete still works well for – Bedrock works best when creating a theme fully from scratch. So let's do just that.
Theme Files
First, let's create a bare-bones, empty theme, based off of the basic guidelines found in our basic theme guidelines. If you haven't read this documentation, please start there.
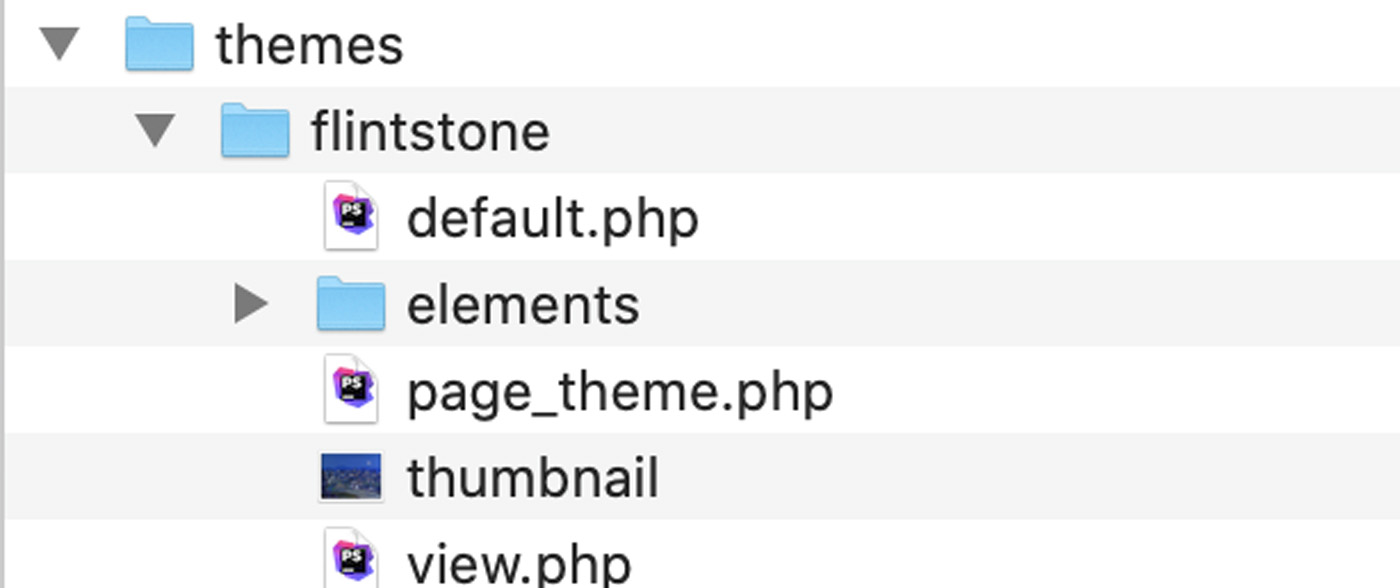
Since this is a demonstration of Bedrock, I'm going to name our theme Flintstone, after the Flintstone's TV show, which of course takes place in the city of Bedrock. Here's what my file system looks like after I create my theme skeleton:

Let's take a quick look at these files.
Thumbnail
First, let's create a thumbnail named thumbnail.png in the root of the application/themes/flintstone directory. This thumbnail.png should have a 360x270 aspect ratio, but it can be any size. (Smaller sizes will appear distorted and/or pixellated).
Page Template Files
The default.php page template is used to render all page templates unless a specific template file exists within the theme. Our page template is very simple:
default.php
<?php
defined('C5_EXECUTE') or die("Access Denied.");
$view->inc('elements/header.php');
?>
Template content.
<?php
$view->inc('elements/footer.php');
The view.php template is used to render any single pages like "Page Not Found" or "Login", if we choose to route those through our theme. It looks very similar to default.php, except it prints out the value of $innerContent, which is the content of whatever single page we're rendering.
view.php
<?php
defined('C5_EXECUTE') or die("Access Denied.");
$view->inc('elements/header.php');
?>
<?php echo $innerContent; ?>
<?php
$view->inc('elements/footer.php');
Included Elements
The header and footer elements are included across all page templates. Here's what they look like:
header.php
<?php defined('C5_EXECUTE') or die("Access Denied."); ?>
<!DOCTYPE html>
<html lang="<?php echo Localization::activeLanguage() ?>">
<head>
<?php
View::element('header_required', [
'pageTitle' => isset($pageTitle) ? $pageTitle : '',
'pageDescription' => isset($pageDescription) ? $pageDescription : '',
'pageMetaKeywords' => isset($pageMetaKeywords) ? $pageMetaKeywords : ''
]);
?>
</head>
<body>
<div class="<?php echo $c->getPageWrapperClass()?>">
footer.php
<?php defined('C5_EXECUTE') or die("Access Denied."); ?>
</div>
<?php View::element('footer_required'); ?>
</body>
</html>
Page Theme Class
Finally, we'll create a basic page_theme.php class file in the root of application/themes/flintstone that describes the name and description of our theme. Eventually other functionality will be added to this class, but let's keep it simple to start with:
<?php
namespace Application\Theme\Flintstone;
use Concrete\Core\Page\Theme\Theme;
class PageTheme extends Theme
{
public function getThemeName()
{
return t('Flintstone');
}
public function getThemeDescription()
{
return t('A colorful Concrete CMS theme.');
}
}
Install the Theme
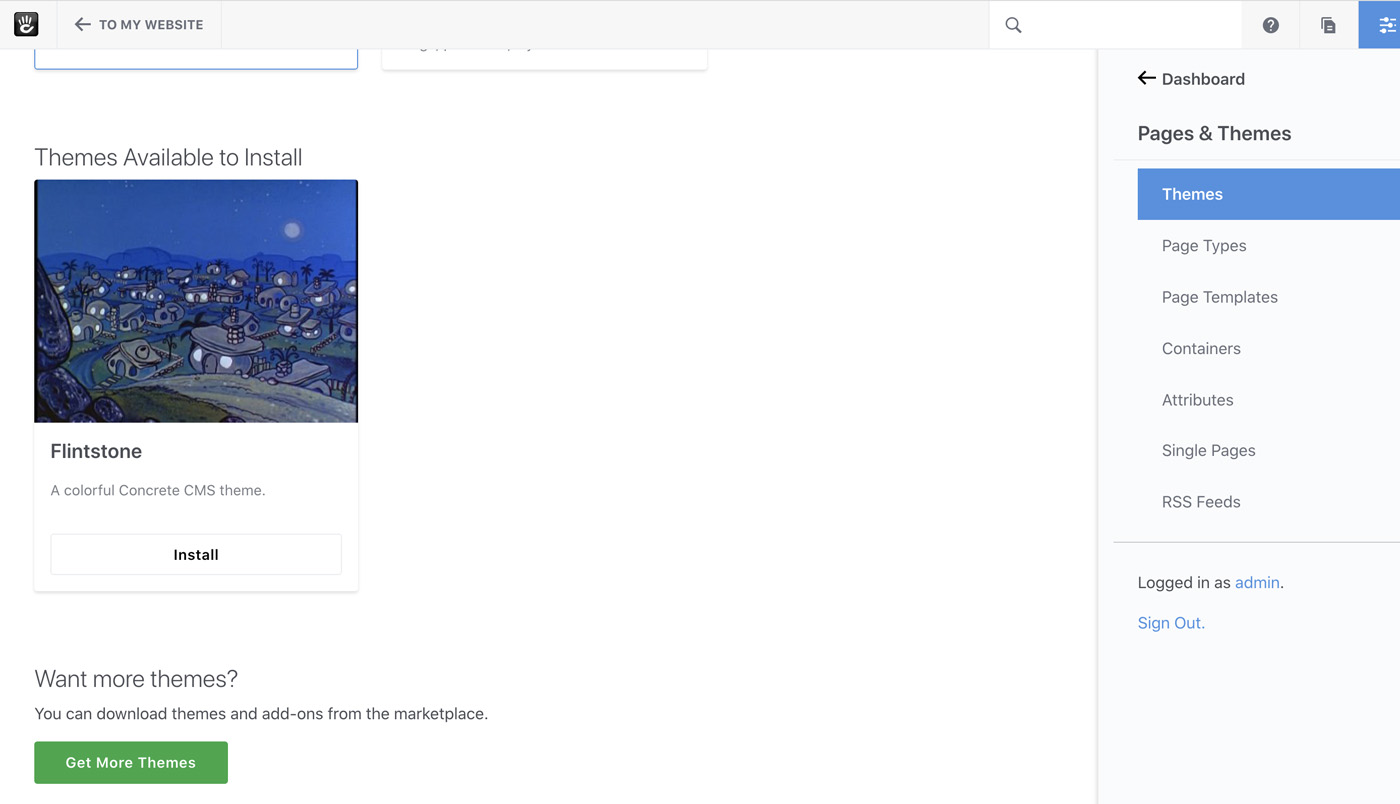
Next, let's install the theme via the Dashboard themes interface. Assuming the theme is in the correct spot, it should show up in the Dashboard on Dashboard > Pages and Themes > Themes:

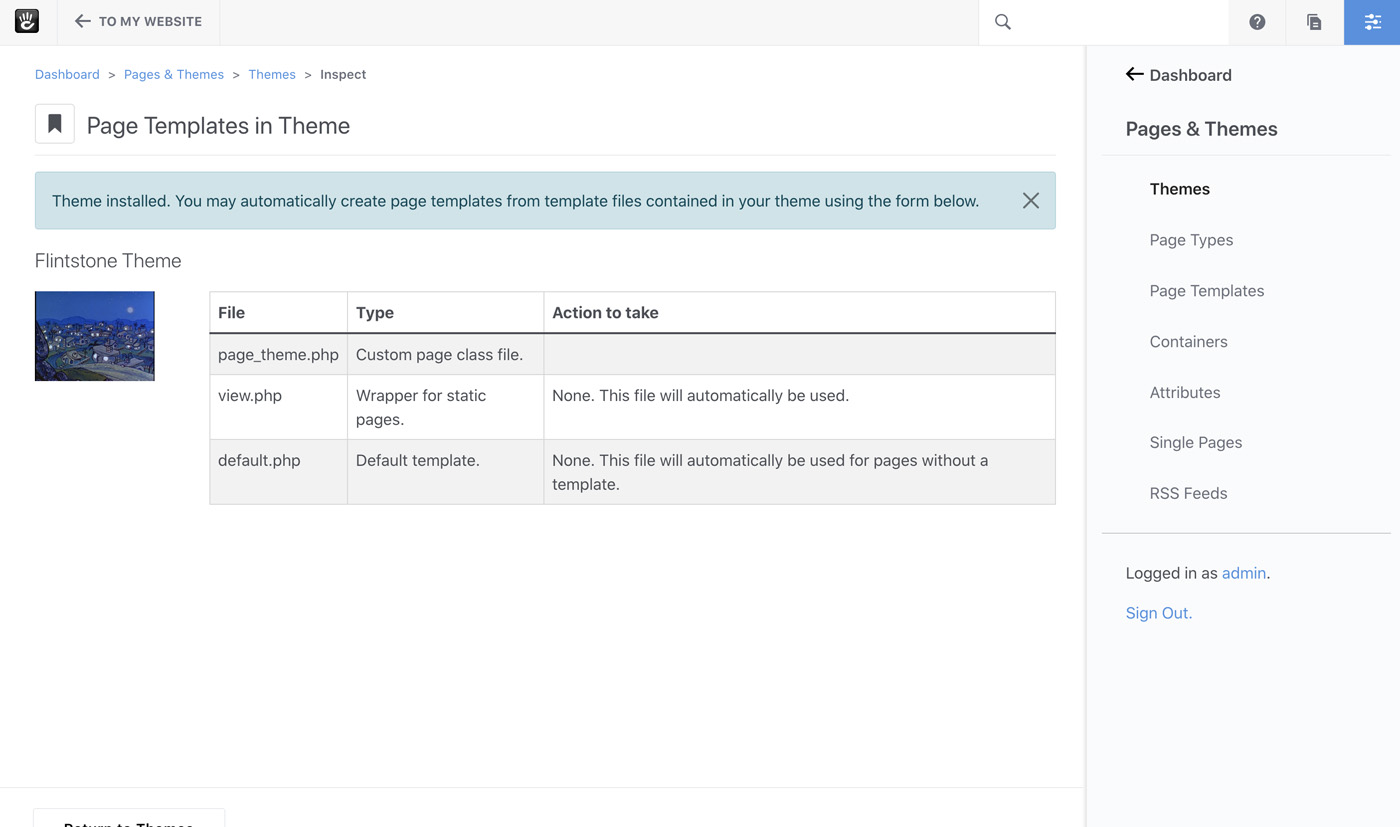
Clicking the install button will install the theme, and take us to the Inspect page where we can automatically create page templates for any page template files that are present in the theme but not already added to the site:

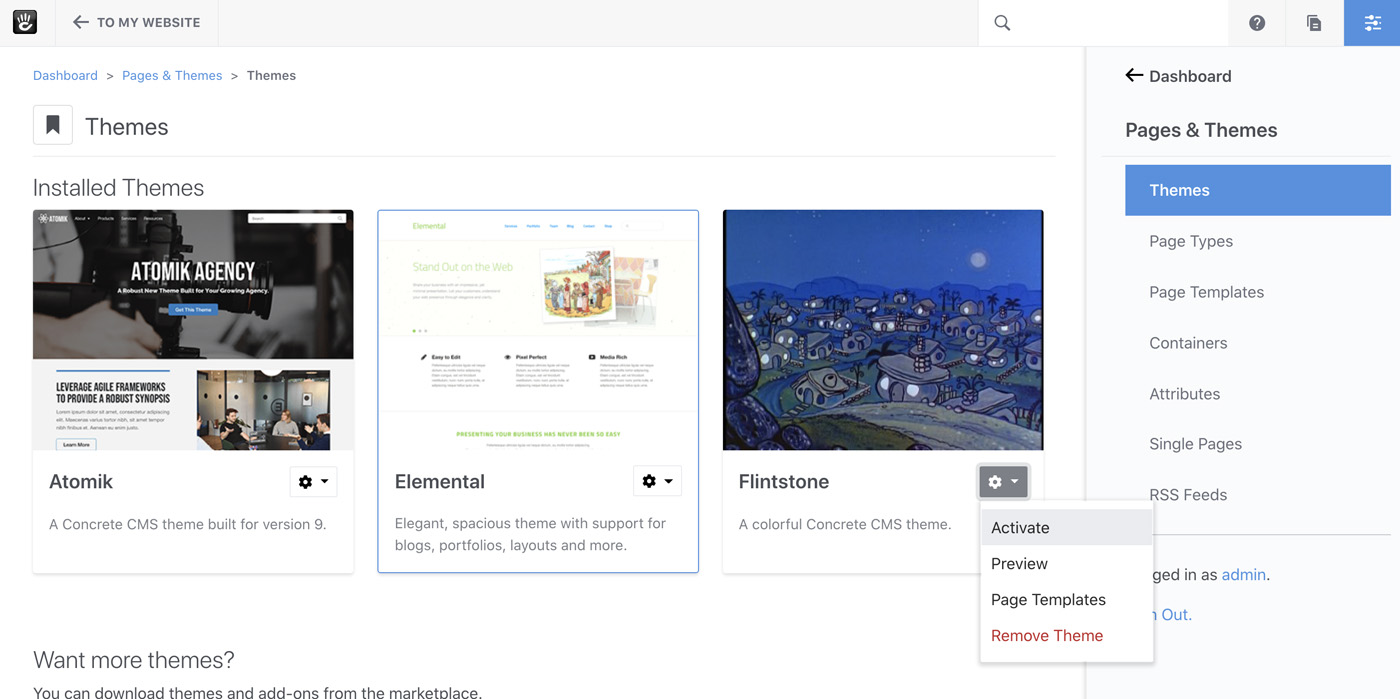
Finally, let's activate the theme and visit the home page:

And we're getting just what we'd expect; and empty, unstyled page ready for Bedrock:

Now, let's set up a development environment for Bedrock, and build basic JS and and CSS files for our theme from it.