How to add Parallax to a Layout Background with the included Custom Template
Preface
The ability to add a Parallax effect to a Layout Background Image has been included in Concrete CMS since release version 5.7.5, and is included in v8 onwards. This effect is rather easy to setup.
While this can be used in flexible, novel ways, this tutorial will not go into all ways this can be used. This tutorial will just cover a single example.
This demonstration will be on a fresh install of concrete (effectively version 8.4.3 as of this writing) on the Elemental theme, however the feature is not explicitly tied to the Elemental theme and can be used for other themes freely.
Execution
We're going to modify an existing Layout in the starter Elemental theme content.
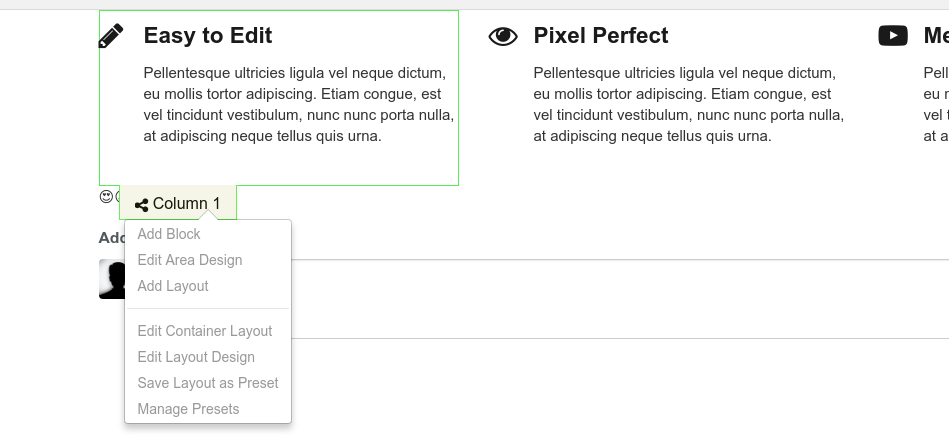
Locate a Layout's Column, click on it to trigger the pull-down menu, and Click on "Edit Layout Design"

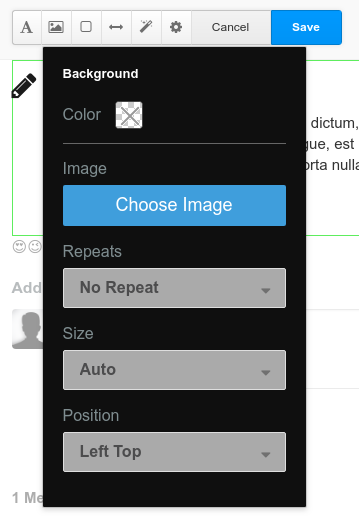
Next we set the desired background image. Click on the second from the left icon, to get the Background image interface. Then click on "Choose Image", pick the one you want, and we move onto the next step. You do not need to hit "Save" just yet.

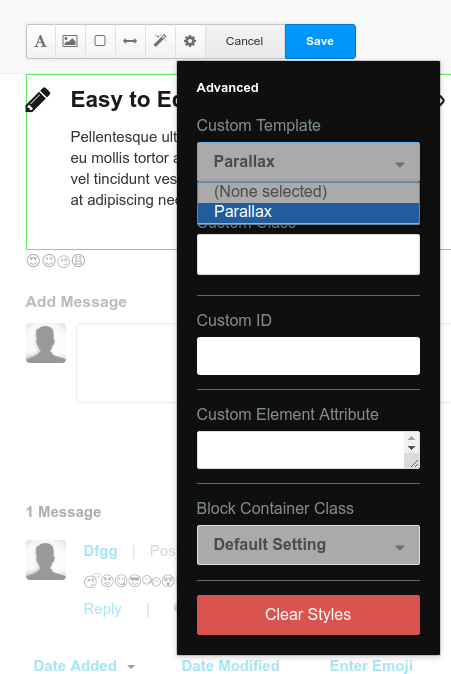
Next we click on the Cog/Gear icon to the left of "Cancel" to bring up the Advanced menu. The top option, "Custom Template" will have "(None selected)" by default. Switch this to "Parallax". Then hit save.

Now you should be able to preview the background image and Parallax effect before you publish!
This method has some room for creative use. So if you discover a novel way to use this, please leave your findings in the comments below so others can benefit! :)