The standard WYSIWYG editors in Concrete CMS are Redactor (in concrete5 version 7) and CKEditor (in concrete5 version 8).
CKEditor
CKEditor is a rich text editor designed for writing content directly inside of web pages. You will find two forms of CKEditor in concrete: the inline editor and classic editor. Below you will find a list of the CKEditor plugins that are enabled by default and a brief description of what they do.
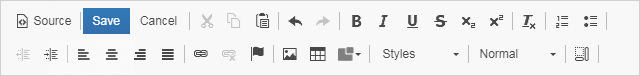
Inline Editor

Top Row
- Source (toggle to view and edit HTML source)
- Save (saves the current changes in the editor)
- Cancel (cancels any of the current changes and takes the block out of edit mode)
- Cut (removes the selected elements and places them in the clipboard)
- Copy (copies the selected elements to the clipboard)
- Paste (pastes the current clipboard contents into the editor at the cursor point)
- Undo (undoes the most recent command)
- Redo (redoes the most recent command that has been undone)
- Bold (makes selected text bolder by wrapping the text in elements)
- Italic (italicises selected text by wrapping the text in elements)
- Underline (underlines selected text by wrapping the text in elements)
- Strikethrough (puts a line through
selected textby wrapping the text in elements) - Subscript (lowers and decreases size of selected text by wrapping the text in elements)
- Superscript (raises and decreases size of selected text by wrapping the text in elements)
- Remove Format (removes formatting from selected elements)
- Insert/Remove Numbered List (toggle an ordered list by wrapping and unwrapping selected text in
- Insert/Remove Bullet List (toggle an unordered list by wrapping and unwrapping selected text in
Bottom Row
- Decrease Indent (adds a -40px margin to the selected element - margin-left or margin-right depending on the text direction)
- Increase Indent (adds a +40px margin to the selected element - margin-left or margin-right depending on the text direction)
- Align Left (left aligns selected element(s) by using style="text-align: left;")
- Center (center aligns selected element(s) by using style="text-align: center;")
- Align Right (right aligns selected element(s) by using style="text-align: right;")
- Justify (increases space between words to fill area by using style="text-align: justify;")
- Link (adds a link to selected element(s) by wrapping them in )
- Unlink (removes link from selected elements)
- Anchor (adds an anchor link to an element)
- Image (adds an image and allows you to specify advanced image properties)
- Table (adds an HTML table and dialog for editing its properties)
- Snippets (allows selection of pre-defined HTML snippets)
- Formatting Styles (apply custom styles defined in your theme)
- Paragraph Format (apply block level format styles including paragraph, heading 1-6, formatted, address, etc.)
- Show Blocks (puts an outline around block level elements and labels them with the element type)
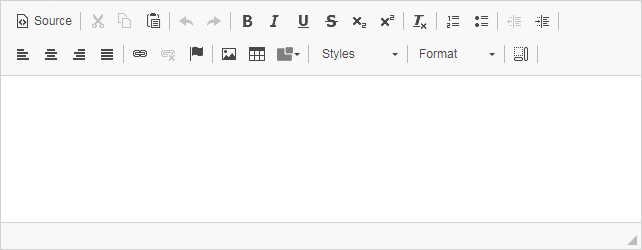
Classic Editor

Top Row
- Source (toggle to view and edit HTML source)
- Save (saves the current changes in the editor)
- Cancel (cancels any of the current changes and takes the block out of edit mode)
- Cut (removes the selected elements and places them in the clipboard)
- Copy (copies the selected elements to the clipboard)
- Paste (pastes the current clipboard contents into the editor at the cursor point)
- Undo (undoes the most recent command)
- Redo (redoes the most recent command that has been undone)
- Bold (makes selected text bolder by wrapping the text in elements)
- Italic (italicises selected text by wrapping the text in elements)
- Underline (underlines selected text by wrapping the text in elements)
- Strikethrough (puts a line through
selected textby wrapping the text in elements) - Subscript (lowers and decreases size of selected text by wrapping the text in elements)
- Superscript (raises and decreases size of selected text by wrapping the text in elements)
- Remove Format (removes formatting from selected elements)
- Insert/Remove Numbered List (toggle an ordered list by wrapping and unwrapping selected text in
- Insert/Remove Bullet List (toggle an unordered list by wrapping and unwrapping selected text in
- Decrease Indent (adds a -40px margin to the selected element - margin-left or margin-right depending on the text direction)
- Increase Indent (adds a +40px margin to the selected element - margin-left or margin-right depending on the text direction)
Bottom Row
- Align Left (left aligns selected element(s) by using style="text-align: left;")
- Center (center aligns selected element(s) by using style="text-align: center;")
- Align Right (right aligns selected element(s) by using style="text-align: right;")
- Justify (increases space between words to fill area by using style="text-align: justify;")
- Link (adds a link to selected element(s) by wrapping them in )
- Unlink (removes link from selected elements)
- Anchor (adds an anchor link to an element)
- Image (adds an image and allows you to specify advanced image properties)
- Table (adds an HTML table and dialog for editing its properties)
- Snippets (allows selection of pre-defined HTML snippets)
- Formatting Styles (apply custom styles defined in your theme)
- Paragraph Format (apply block level format styles including paragraph, heading 1-6, formatted, address, etc.)
- Show Blocks (puts an outline around block level elements and labels them with the element type)
CKEditor plugins can be managed on the Rich Text Editor dashboard page.