What is a Block?
A block is some content or functionality you can edit from within a page in Concrete CMS. Think of legos, these are the actual building blocks that go together to make the pages of your site. There are many types of blocks. Your concrete install comes with some basic blocks including the Content block, Survey, Conversations, Image Slider, etc. You can find more blocks, both free and commercially supported in our marketplace.
All your in-context editing is performed by dragging Blocks into Block Areas. These areas hold the content and functionality blocks that make up your web pages.

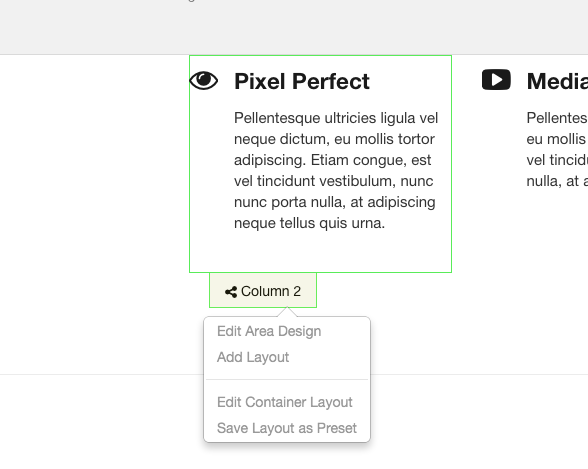
- Add Layout let you chop block areas into smaller columns.
- Edit Area Design lets you override the CSS for this part of the page.
If you have a layout defined by your theme, you will have two more options:
- Edit Container Layout allows you to modify the area's layout according to the predefined grid system's units.
- Save layout as preset saves the modifications as a preset for use on other areas.
How do Blocks go together to make a site?
Your site is a collection of pages arranged in a hierarchy called the site tree. Each page in your site is associated with a page type, page template, and theme. That combination of page type, page template & theme defines parts of the page which can have editable content or functionality. These are called block areas. Inside any given block area, you may have many blocks.
When you add a specific type of block to a specific block area, you have created an instance of that block.
Most pages in your site will be built out of different blocks sitting in block areas.