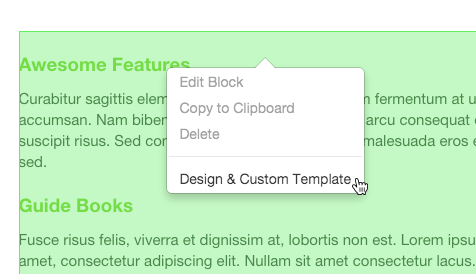
You can apply styles to Blocks and Block Areas. Generally its a good idea to have your theme control CSS for consistency sake, but the Design command can be handy in a pinch if you just need to add some padding to a content block or throw a background color up quickly.
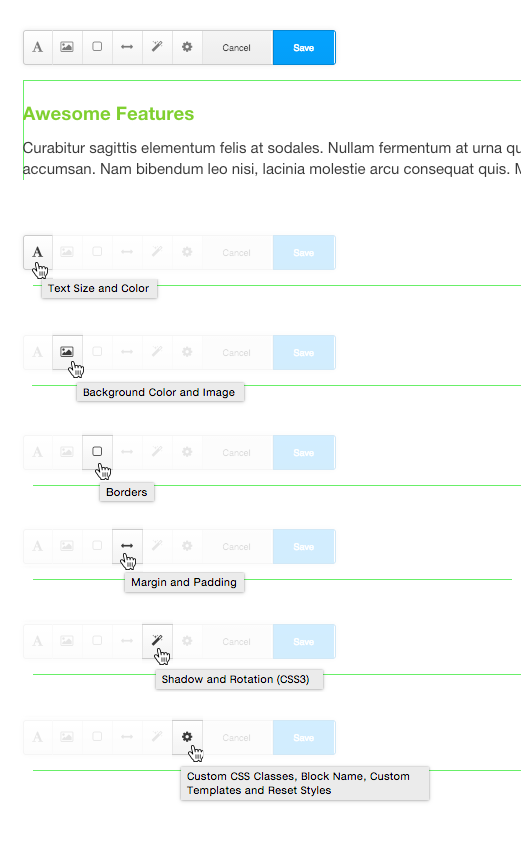
When designing a block you have access to alter:
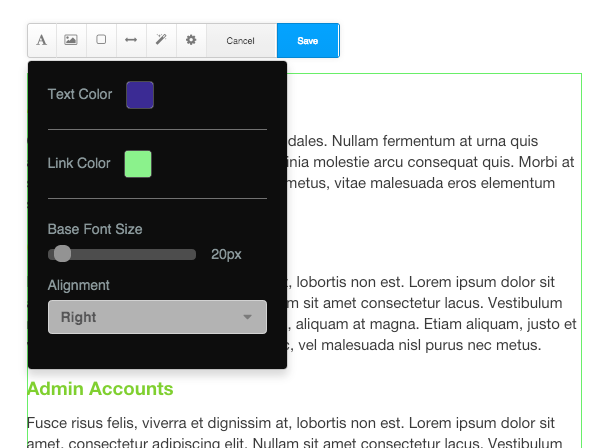
- Text Size and Color - controls the styles for the text within the block.
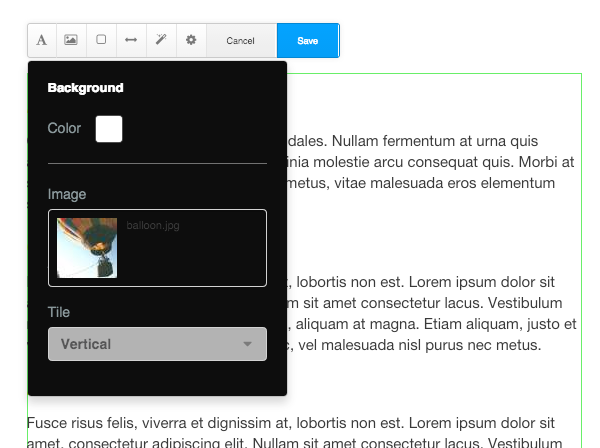
- Background Color and Image - lets you pick a color or upload an image for the background area. More depth on backgrounds below.
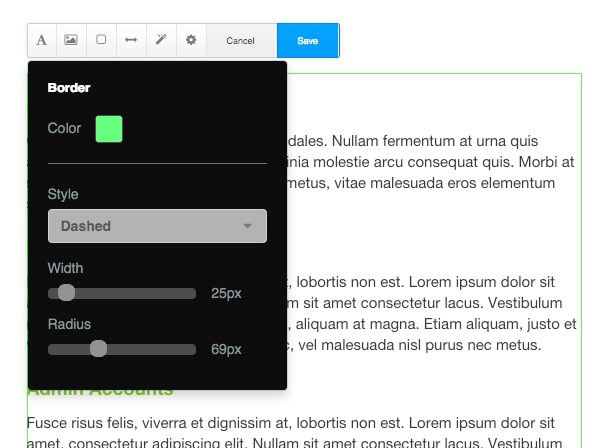
- Borders - creates a line around the block area you're working in.
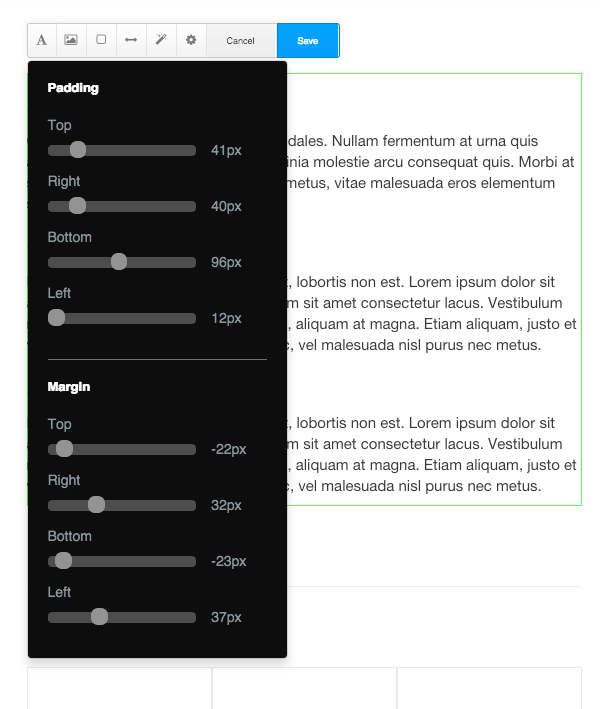
- Margin and Padding - lets you add/edit a margin or padding to the area you're working in.
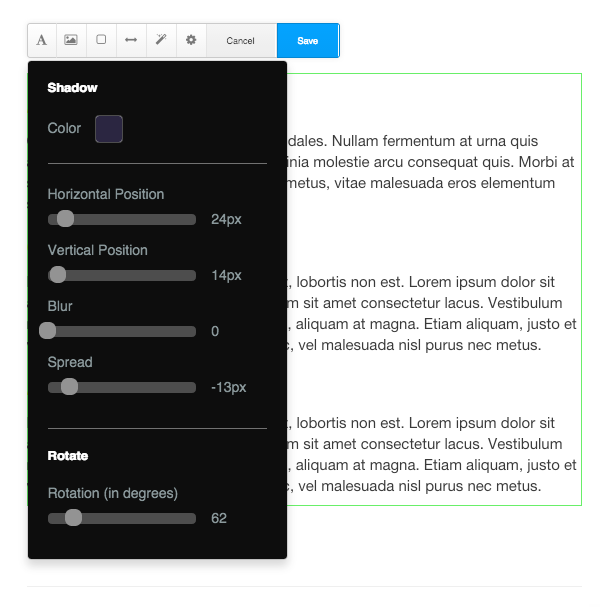
- Shadows and Rotation - add drop shadows and rotation to your block.
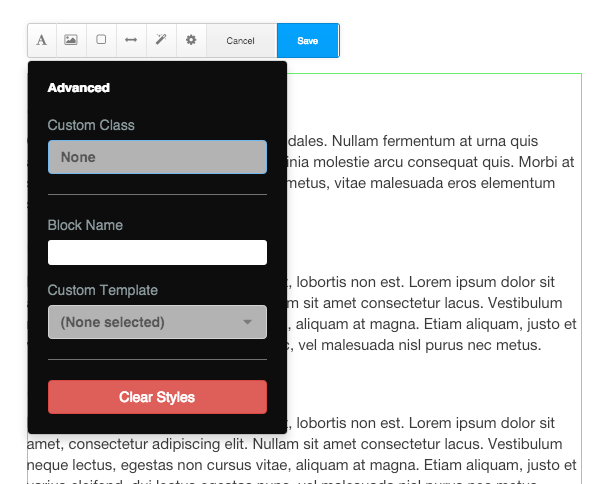
- Custom CSS (Cascading Style Sheets) Classes, Block Name, Custom Templates and Reset Styles - lets you add your own custom CSS classes, add a Block Name, apply a custom template, or reset styles.
Note: Styles set here are often overridden by those defined within the various block types, or custom templates applied to the block.



Background
Let's you change the design of the background of your block. The integrated color picker allows you to select a background color.
If you select an image it will display on top of the background color. You can then choose if you want it to repeat Horizontally (across the top of the block), Vertically (down the left side of the block), all (covering the whole block), or None (only display once anchored in the top left of the block).
If you decide to change your background to a different image click the thumbnail of the image, and choose a new file.
Something to be aware of is that if you select a large image for your background it will not be resized to fit the block automatically. Any part of the image that does not fit the block will be hidden





Note: If you do not see this button then you site administrator may have disabled Design controls.