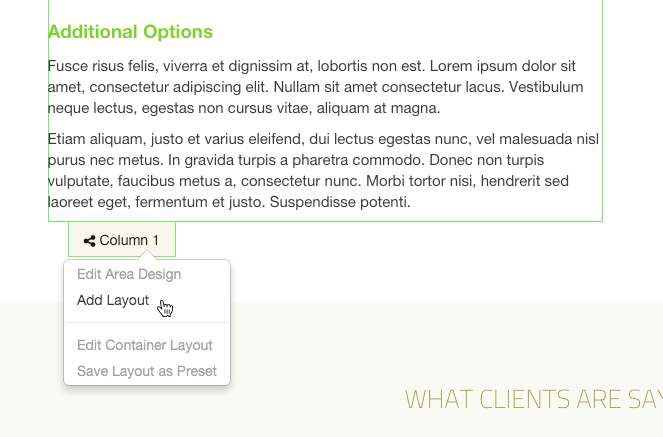
To divide a block area, click the label for the block area and pick "Add Layout".

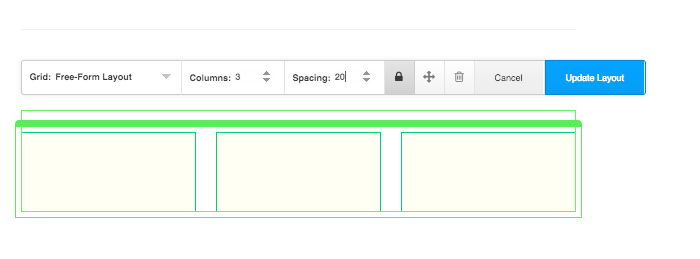
After clicking the "Add Layout" button a popup will appear:

Here you can adjust how many columns and rows your layout has, and the padding space between the columns.
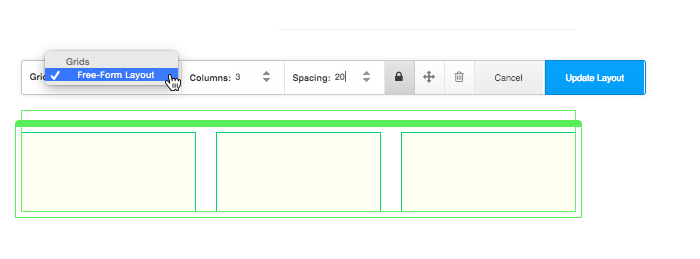
If you did not check the "Lock Widths" checkbox then you can drag the sliders to change the width of the columns once you've created the layout. If you do pick lock widths, you can enter a pixel amount for the gutters. If your theme has a grid framework registered, such as Twitter Bootstrap, you may be able to choose a grid framework to format your layouts. This helps layouts to appear uniform with the greater site. If one is not available, the default is "Free-Form Layout".

You can save any layout configurations as a Layout Preset where you can select it from the dropdown menu that appears when clicking on a layout, and it will populate the settings. This is handy if you find yourself using the same layout on many pages.
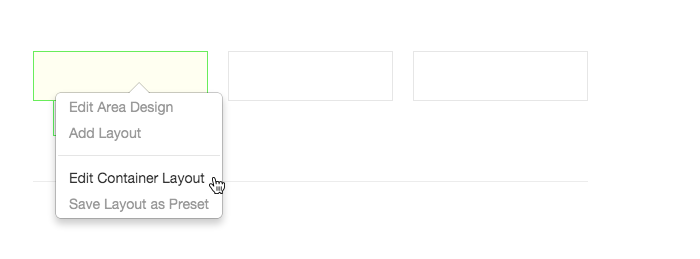
From the page in edit mode, you can click on the layout cells and select "Edit Container Layout" to edit the settings of your layout. You can also lock layouts and change the sort order of the layout.