The Form Block gives you a fast way to make forms. All data collected by the form can be accessed at Dashboard > Reports > Forms.
Customize your form
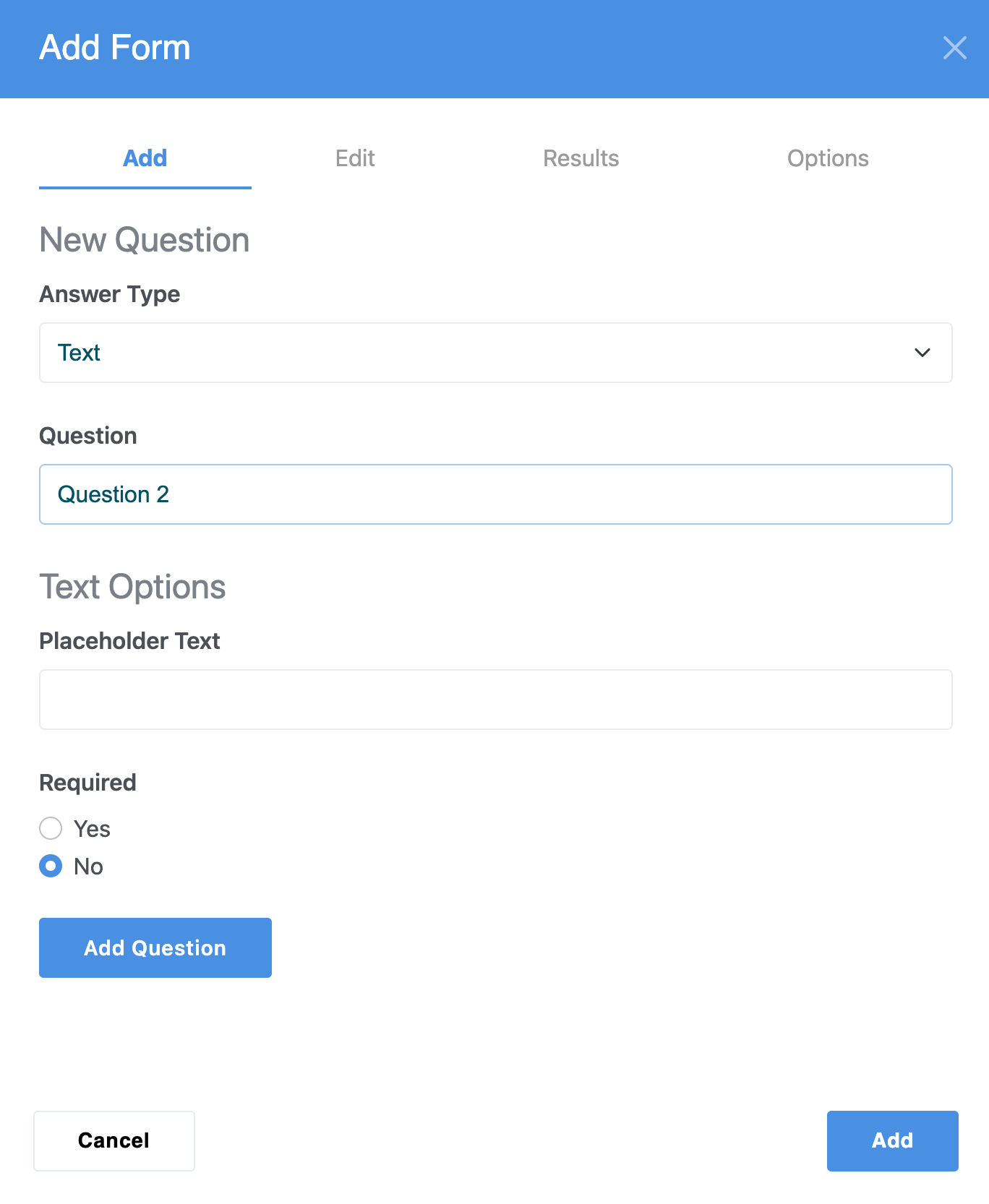
The Add tab allows you to add questions

This question is required forces people to enter a value before hitting submit. Don't forget to use the Add Questions button - the Add button adds the whole form to your page.
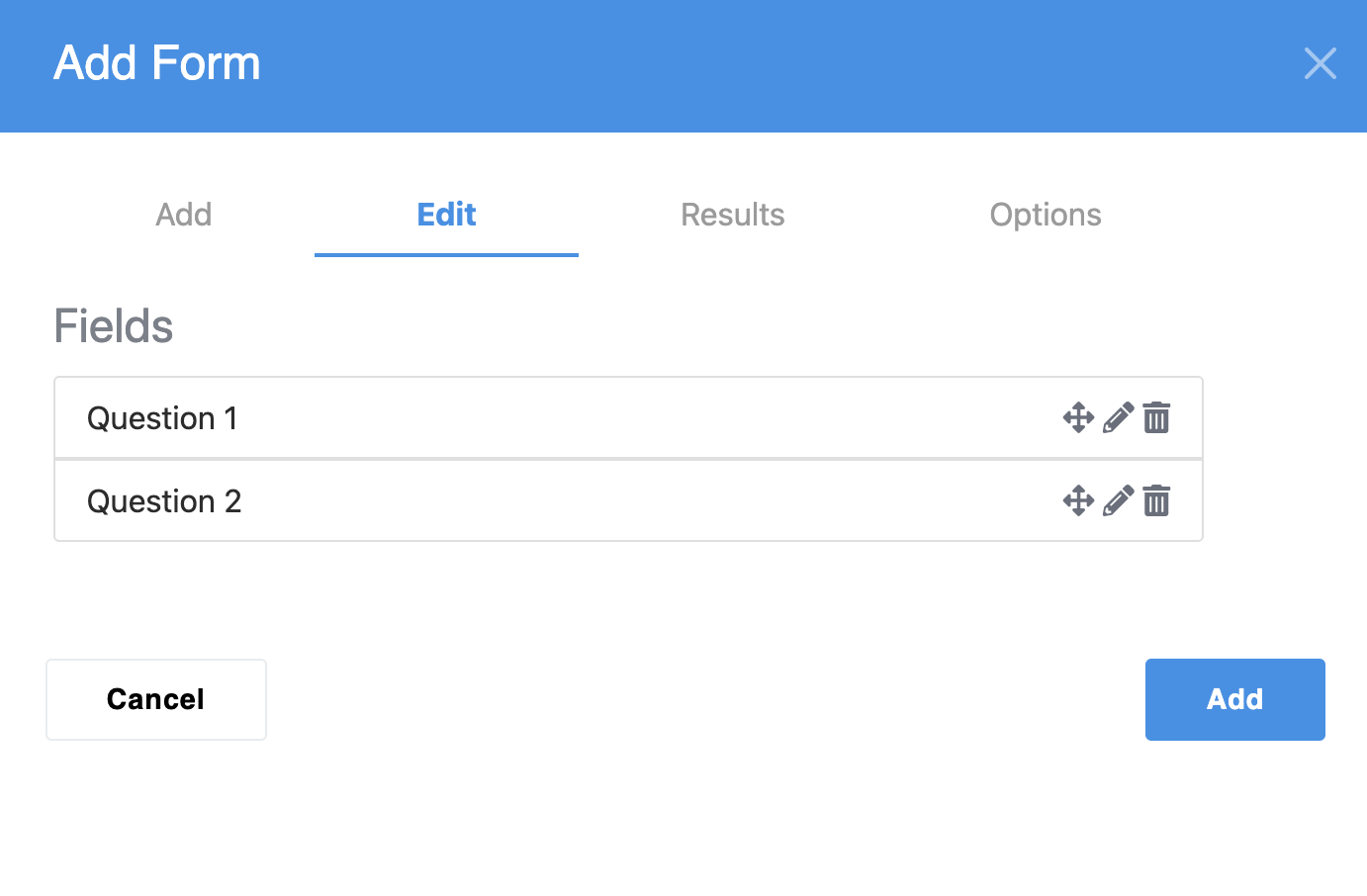
The Edit tab allows you to change your questions or the order they are presented in. You can change the order by dragging and dropping the entries.

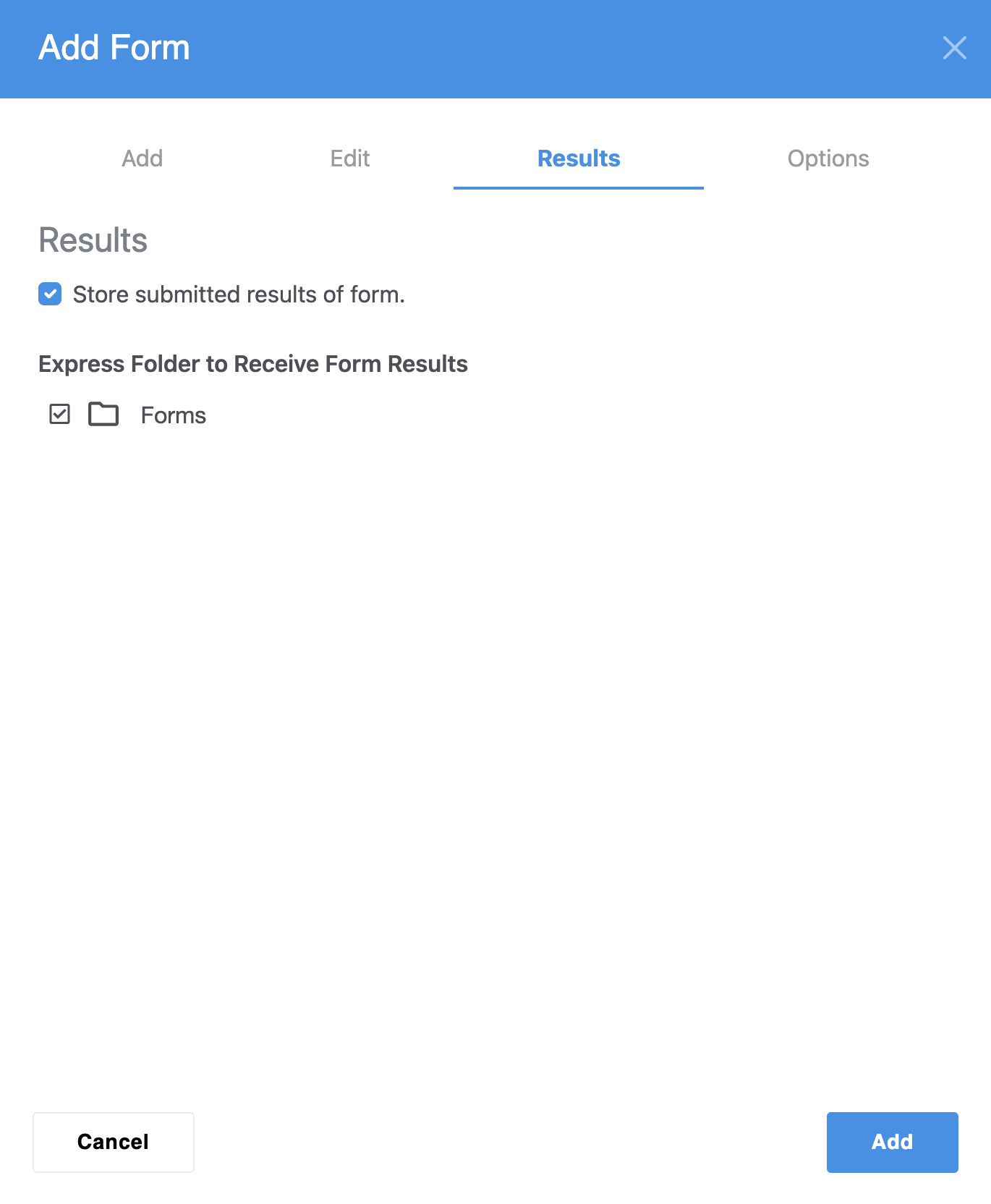
The Results tab allows you to choose if you want to storm form submission results on the site or only have it send email confirmations. It also lets you choose which Express folder to receive form results to.

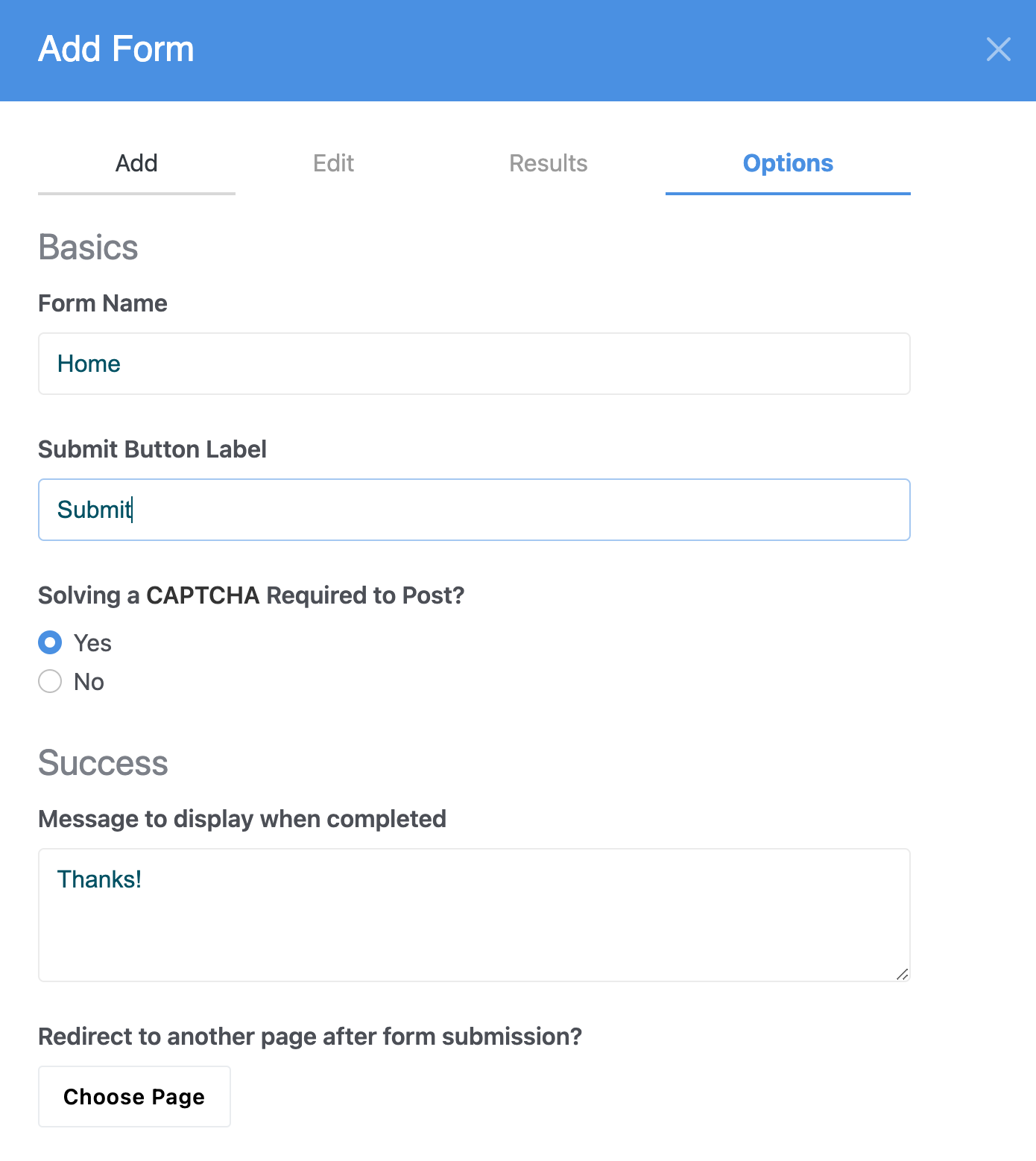
The Options tab contains some additional choices:


- Form name is used in the reporting section of your dashboard.
- Submit Button Label allows you to choose what the button label will be for the form's submit button (defaults to "Submit").
- Solving a CAPTCHA required to post? enables Captcha and other anti-spam measures used to keep spammers at bay.
- Message to display when completed appears above the form after it is successfully submitted.
- Redirect to another page lets you send users to a new page after submitting. If you want more control over the thank you message this is a great way to go. You could also build a "fill out this form to get access to our..." set up with this functionality.
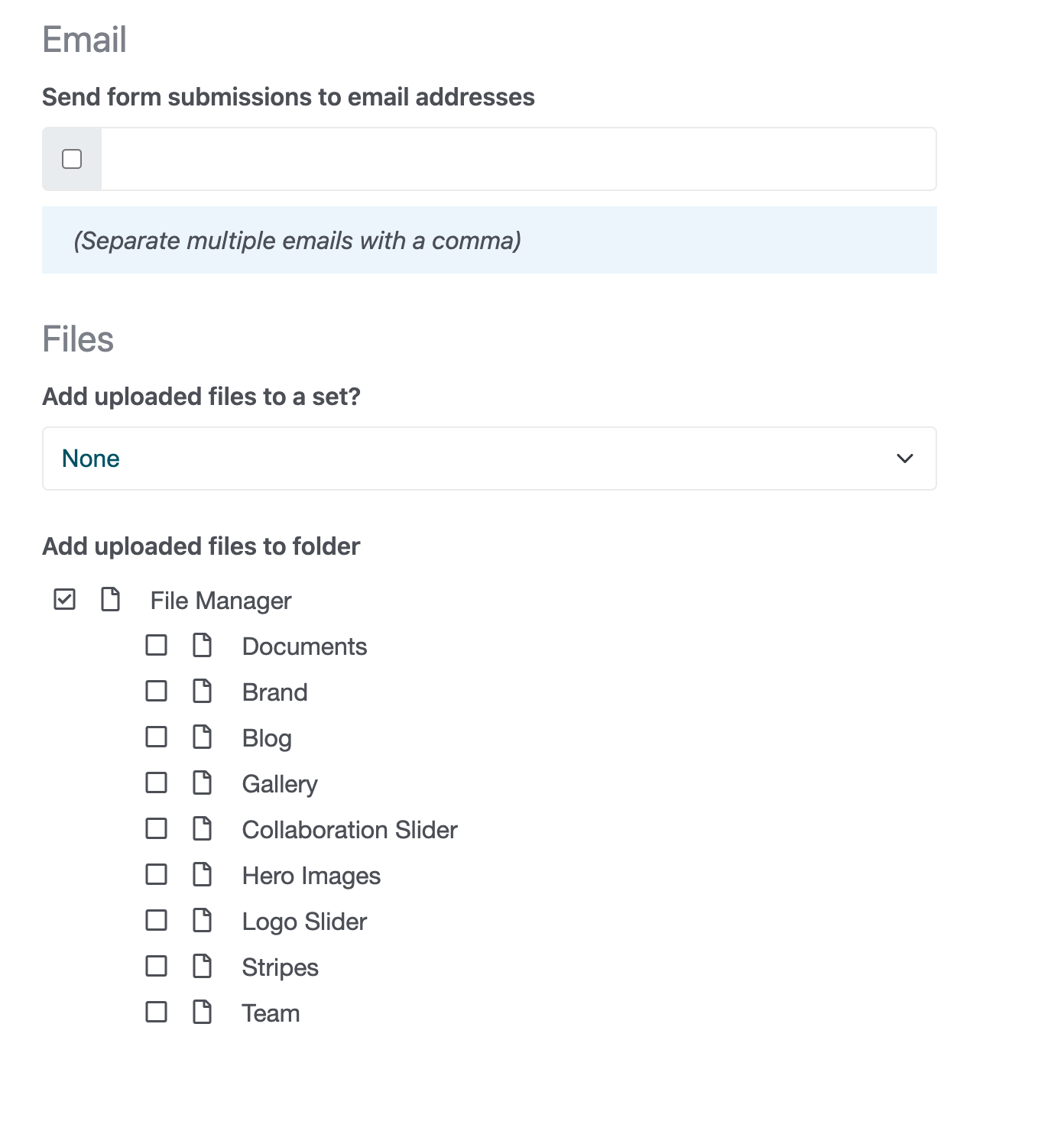
- Send form submissions to email addresses lets you send the form submission confirmation and data to specified email addresses when submitted. Multiple email addresses can be added and separated by commas.
- Add uploaded files to a set allows you to add files uploaded through the form to a file set. This allows you to easily keep track of files uploaded through the forms in the file manager.
- Add uploaded files to folder lets you pick which folder you want files uploaded through this form to be placed in.
You can see all the results of your forms in the Dashboard. Just type "form" into intelligent search.