The Gallery block is a block that allows you to create a photo gallery that will be displayed as a grid on the page. The photos can also be clicked on launch a lightbox gallery that the user can click through.
Version 9 Icon:

Click and drag the block onto the page anywhere that you like. The block edit menu will pop up.

From here, you can click the “Add Images” button to add new images to your gallery. 

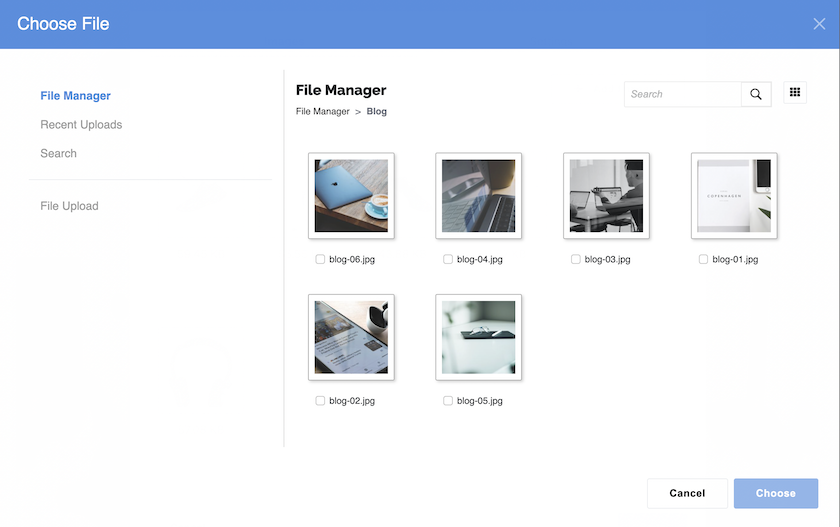
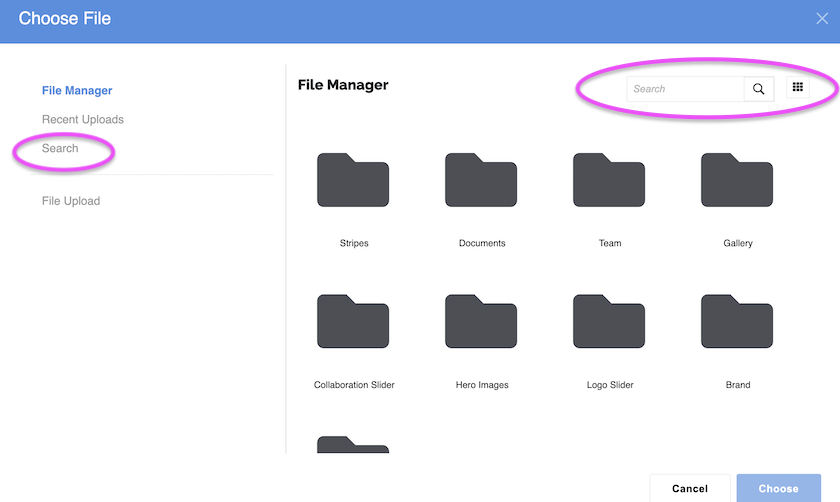
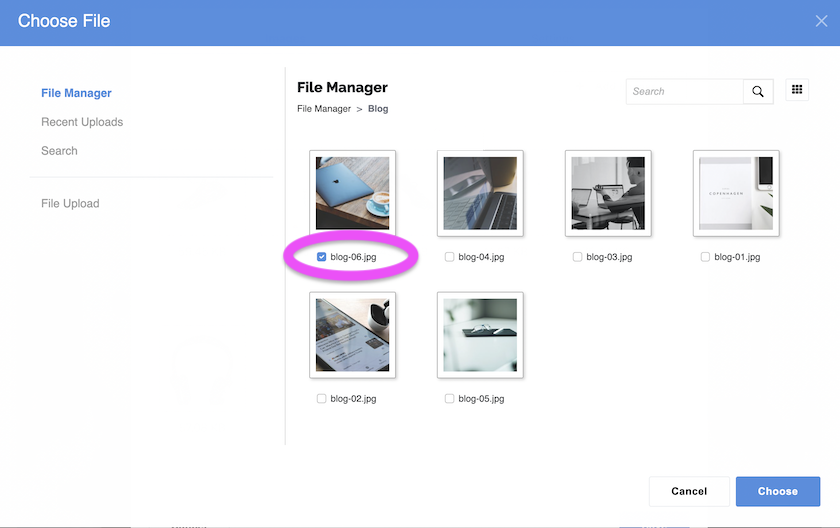
File Manager: If you already uploaded your images, you can check the box next to the image you want to load into the gallery, and then click the “Choose” button in the lower right hand corner of the window.
Recent Uploads: This is a snapshot of your most recent file uploads.
Search: Type in an image name to search files already uploaded.


When you hit “Add” on the block edit screen, you will see your gallery appear on your site.
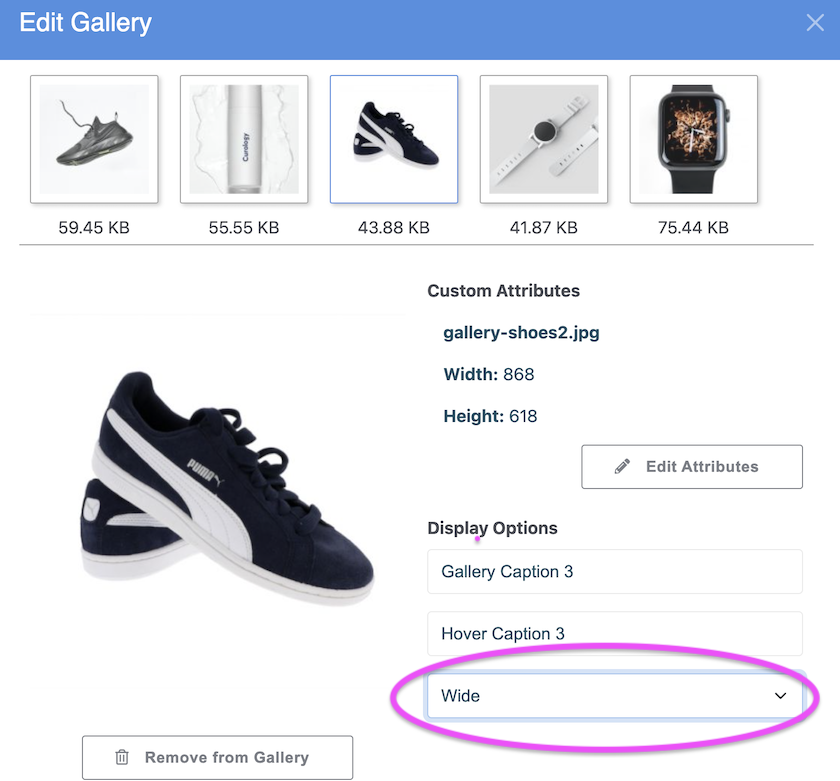
If you want one of the images to take up a full column by itself, you can click on the image in the edit interface.
Then under the “Display Options” header choose the “Wide” option. This will result in the image taking up a whole slot for itself. This can help even out odd-numbered layouts.


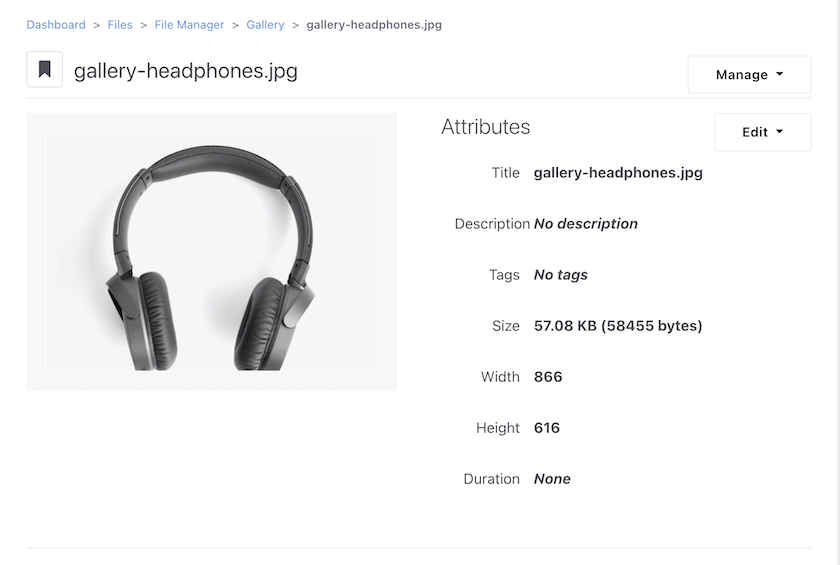
When you click on an individual image, you can choose “Edit Attributes”. This will open the file manager in a new tab where you can edit the attributes of the image, such as the alt tag, description, etc. 

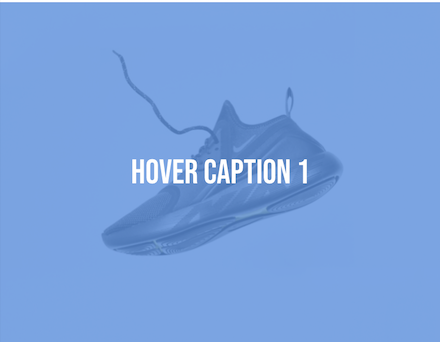
Hover Caption: Image caption hover effect, whenever the visitor hovers over the image, we can see content showing over the image.


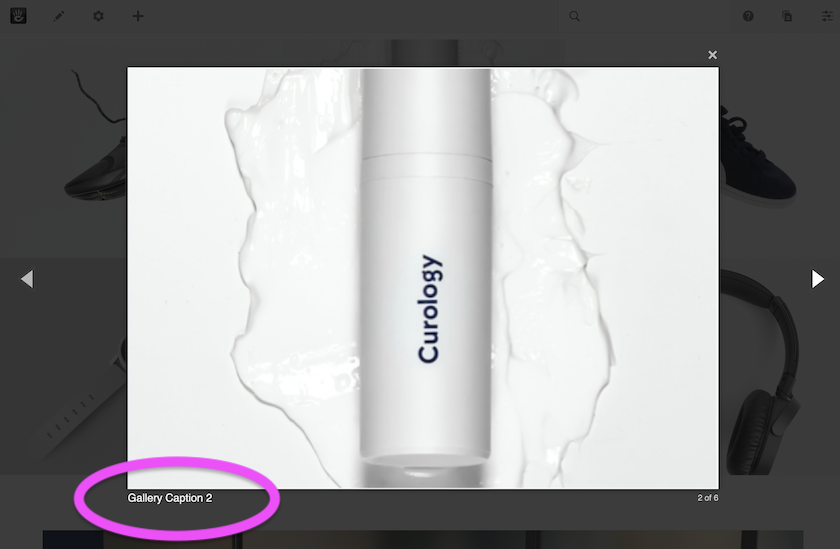
Creating galleries on your site can really liven up the content and help bolster the sense of community and connection to the users of your site. Once the gallery is on the page, users can click any of the images to open up a lightbox that allows them to page through the gallery of all the images.