The Image Slider block is a great tool for adding a responsive slideshow to your site. You can even add slide text and links.
Version 7-8:

Version 9:

Slides
The first step is adding a slide by clicking the "Add Slide" button.

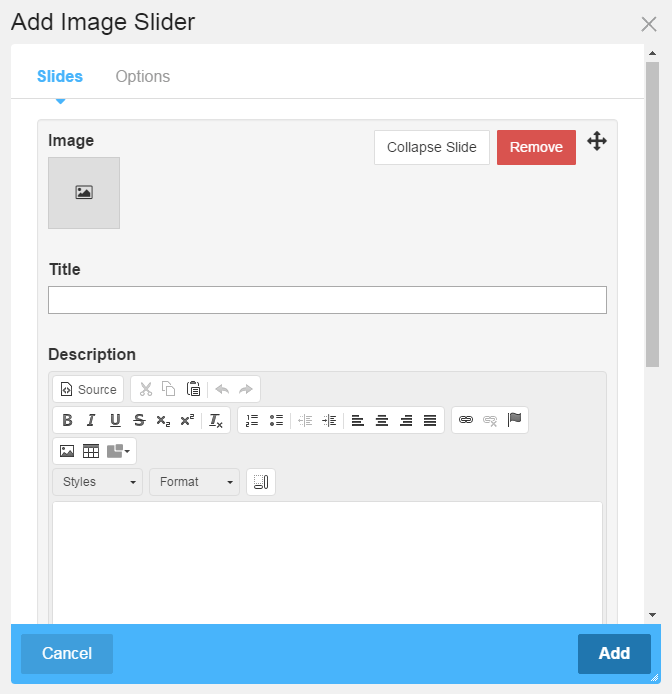
Once you've added a slide, you can add your slide content.

Image
This will be the image for your slide. Clicking the picture icon in the gray box will load the file manager where you can select an image.
Title
The optional title text is displayed as a heading 2 on the top left of the slide.
Description
The optional description is displayed under the title text. The description field uses the rich text editor which allows for styling and formatting of the text.
Link
None - the slide will not have a link set.

Another Page - link the slide to another page within your site. Clicking "Choose a Page" opens a sitemap for page selection.

External URL - add a slide link to an external URL (commonly starting with http or https).

Once you've added slides, or if you're editing an existing slideshow block, you can rearrange the slide order. Just click drag the move arrows icon up and down to move the slide. When dragging, there will be a light yellow placeholder showing where the slide will be moved to.

Collapse Slide - clicking this button makes the slide more compact by temporarily hiding input fields. Clicking the "Edit Slide" button will expand the slide and make the input fields visible again.
Remove - clicking this button removes the current slide from the slideshow.
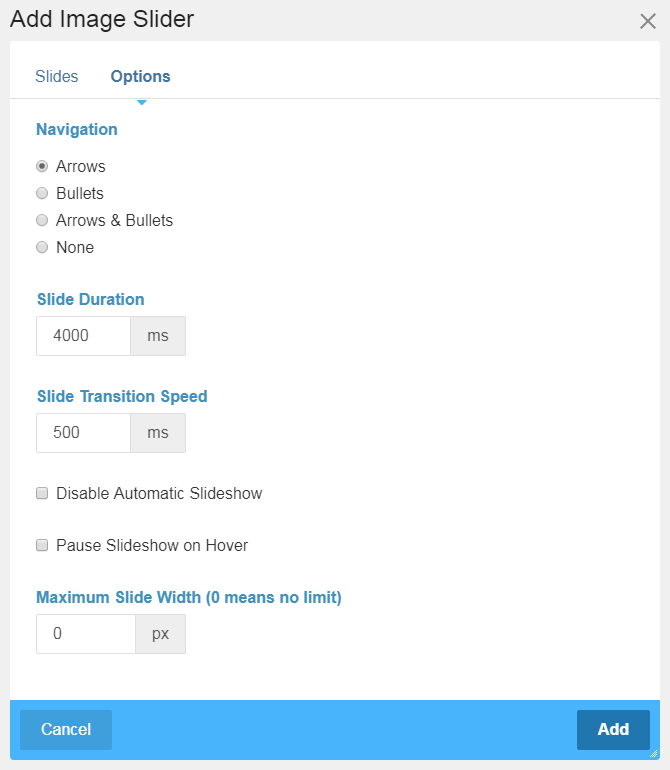
Options

Navigation
Arrows - arrow navigation can be clicked to move forward and backward one slide at a time.

Bullets - bullet navigation represents each slide as a round bullet that can be clicked to jump to that slide.

Arrows & Bullets - display both arrow and bullet navigation.
None - no navigation is displayed.
Slide Duration
The Slide Duration is the viewing time of each slide before it transitions to another slide. This time is in milliseconds (1000 milliseconds are in 1 second) and it needs to be 100 milliseconds more than the Slide Transition Speed. The default Slide Duration is 4000 ms.
Slide Transition Speed
The Slide Transition Speed is the time it takes to transition from one slide to another. The transition is the fading effect of one slide disappearing as the next slide appears. This time is also in milliseconds. The default Slide Transition Speed is 500 ms.
Disable Automatic Slideshow
By default, the slideshow will transition from slide to slide on its own. When you check "Disable Automatic Slideshow", the slides will only change when you click a bullet or arrow.
Pause Slideshow on Hover
Checking "Pause Slideshow on Hover" stops the slideshow when the mouse cursor is hovering over it.
Maximum Slide Width (0 means no limit)
The Maximum Slide Width sets a maximum width in pixels for slide images. By default, the Maximum Slide Width is 0 and there is no limit to the width of slide images.
The slide images are displayed responsively and proportionally, where the width of the image determines the height.
The CSS that comes with the default Elemental theme sets a max-height on each slide (li tag). If the slide image is taller than the max-height, the bottom of the image will be cut off. The reason for this is to keep the slider from growing and shrinking in height as each slide is displayed. To change this behavior, the slider CSS can be customized. As browser support improves for the CSS properties object-fit and object-position, these properties can be used to handle the size and position of the image. Until then it is recommended to crop images to the same size. When cropping images, make sure the focal point of the image is centered and the image is roughly the same proportions as the image slider container.