The Feature block is a handy UI asset that lets you quickly throw a title, description, and vector-based icon together on the page in an attractive way. This is a pretty common use case on sites, so this block is aimed to simplify the task and provide a customizable icon for easy inclusion without having to resort to images.

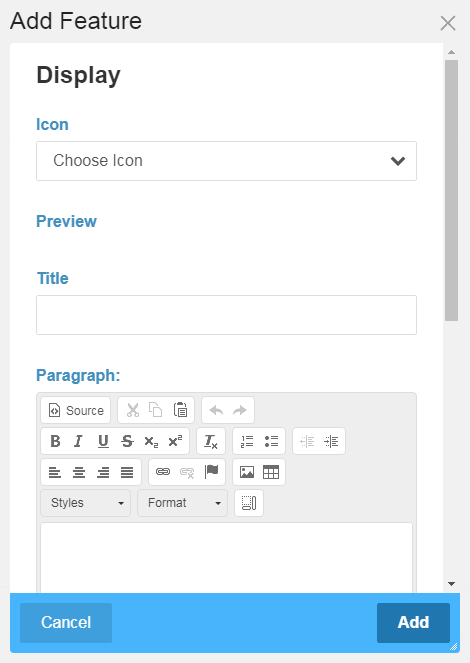
Display

Icon
The icon select drop-down lists all the available icons you can choose from. By default, these will be displayed as icon fonts from the Font Awesome icon font library. The icon will be displayed to the left of the title.
Preview
The current selected icon will be displayed as a preview. When the icon select drop-down is focused, you can use the up and down keyboard arrow keys to move through the list. As you move through the list the preview will update.

Title
The title of your Feature block displayed as an h4 heading tag.
Paragraph
The paragraph text will be displayed under your title. The paragraph field uses the rich text editor which allows for styling and formatting of the text.
Link
Optionally wrap the title in a link tag.
None - the title will not be wrapped in a link.

Another Page - link the title to another page within your site. Clicking "Choose Page" opens a sitemap for page selection.

External URL - link the title to an external URL (commonly starting with http or https).