The Image block is a quick way to add images to your page. You can add images to your page using the Content block, but if you want more controlled image placement the Image block can be very powerful.

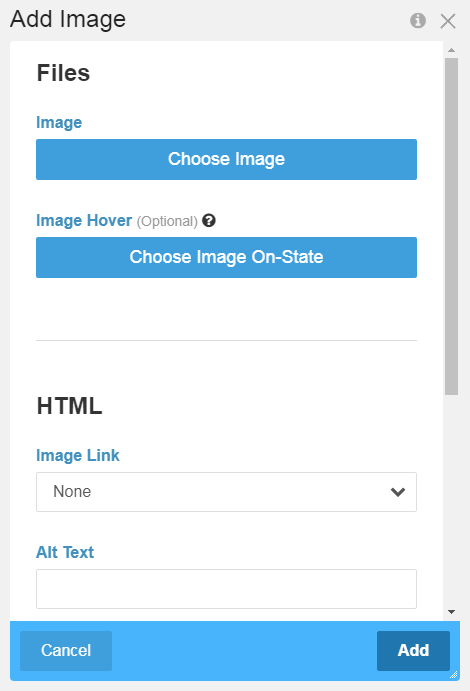
Files

Image
This will be the image you add to the page. You can add JPG, PNG, SVG, or non-animated GIF images. Clicking "Choose Image" opens the file manager.
Image Hover
The optional Image Hover allows you to select a second image to create a hover effect. When the image is hovered, the on-state image will be displayed. You can add JPG, PNG, or non-animated GIF images. Clicking "Choose Image On-State" opens the file manager.
The image hover effect requires constraining the image size (either resizing or cropping) and only works with JPG, PNG, and non-animated GIF images as the primary and on-state images.
HTML
Image Link
None - the image will not have a link set.

Page - link the image to another page within your site. Clicking "Choose a Page" opens a sitemap for page selection.

External URL - link the image to an external URL (commonly starting with http or https).

File - link the image to a file. Clicking "Choose File" opens the file manager.

Open link in new window - When this option is checked, image links will open in a new window or tab.
Alt Text
Set the alt attribute of the image. The alt text should describe the appearance and function of the image on the page. For SEO and accessibility, it is highly recommended to set alt text.
Title
Set the title attribute of the image. The title attribute will be displayed as a tooltip when hovering over the image.
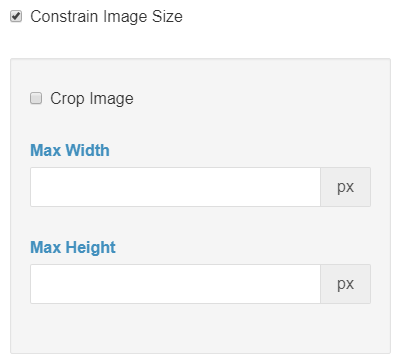
Resize Image

Images can be optionally resized or cropped. Unconstrained images are displayed as picture elements. Constrained images are displayed as img elements. SVG images cannot be constrained.
Constrain Image Size - resize an image while maintaining its aspect ratio. Constraining an image requires setting a Max Width, Max Height, or Max Width and Max Height.
Crop Image - resize and crop an image from the center. Cropped images require a Max Width and Max Height set. Setting a Max Height or Max Width of 9999 will prevent that dimension from being resized.
Max Width - the maximum image width in pixels.
Max Height - the maximum image height in pixels.