This panel allows you to control how your site stores (or "caches") some specific page data.
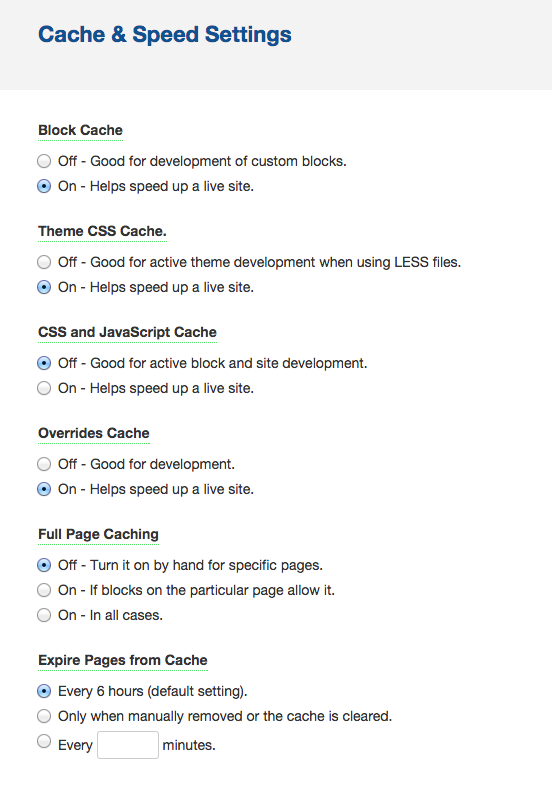
Cache & Speed Settings
Your Concrete CMS site cache can save copies of page elements for quick access. If a certain block requires a lot of database interaction when it loads, caching might speed this process up. Each block cam specify whether or not it can be cached.

Block Cache
The Basic Cache allows blocks to be cached based on their default settings. This setting is enabled when you first install concrete. If you're building a site, or troubleshooting a problematic page, it's advisable to keep the Block Cache turned off.
Theme CSS Cache
With this turned off, if the theme uses LESS files, these files will be compiled every time the page loads. Switching them off will cache the compiled version and serve that to users.
CSS and JavaScript Cache
This setting will attempt to combine and minify JS assets and CSS assets (respectively) on the fly to cut down on HTTP requests and speed up sites.
Overrides Cache
This option lets concrete save paths to any overridden components, like custom blocks, libraries, single pages, etc that may be deployed on your site. This means concrete won't have to check for these files again the next time it needs to load one. In general it's best to leave this setting "On" for live sites, but "Off" if you're actively developing or troubleshooting a site.
Full Page Caching
When Full Page caching is turned on, concrete will create a full static copy of each page to speed up site load times for visitors. If individual blocks specify that they're not to be cached, they will be ignored. Choose "On - in all cases" to force caching of all blocks regardless of what their settings specify.
Expire Pages from Cache
If your full-page cache site is showing outdated information or experiencing problems, the full page cache can be rebuilt. Options are included to automatically rebuild the cached pages at the default setting, once at every interval you define, or manually via the Dashboard's Clear Cache page.