Adding Documentation to your Theme
Theme Documentation Interactive Guide
Theme documentation is an interactive guide showcasing your theme's appearance, assembly, and testing blocks.
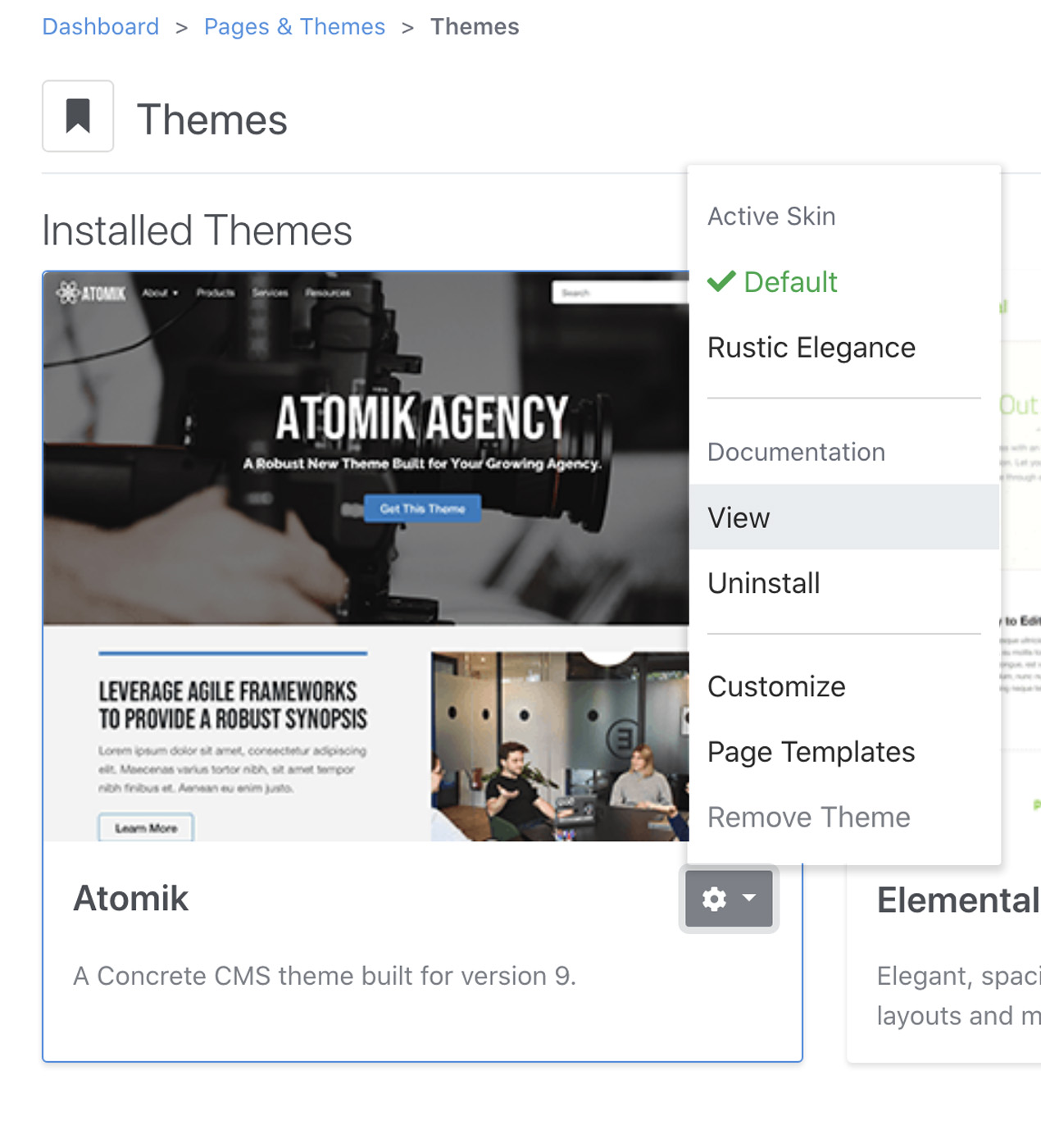
Access it via Dashboard > Pages and Themes > Themes:

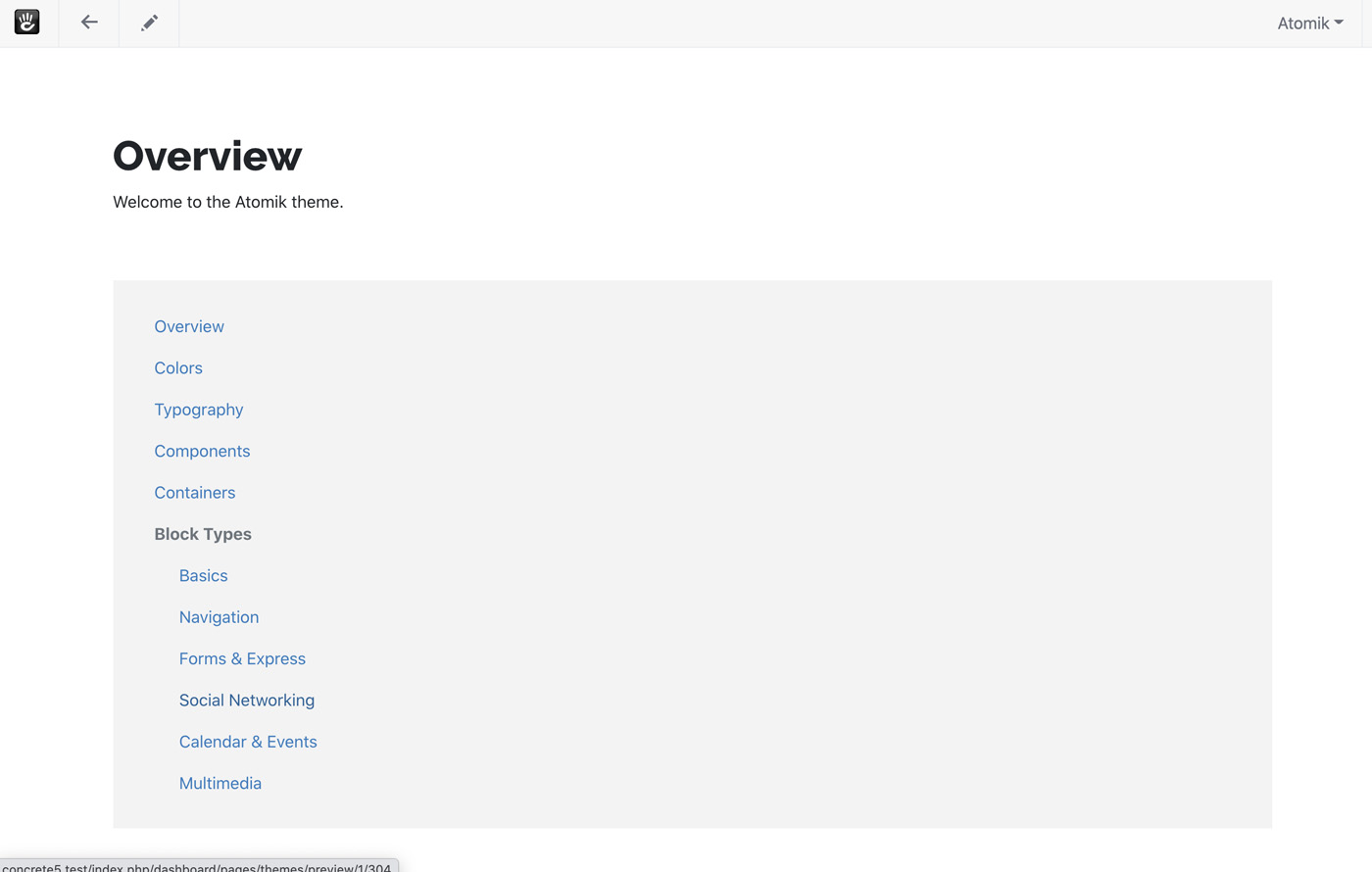
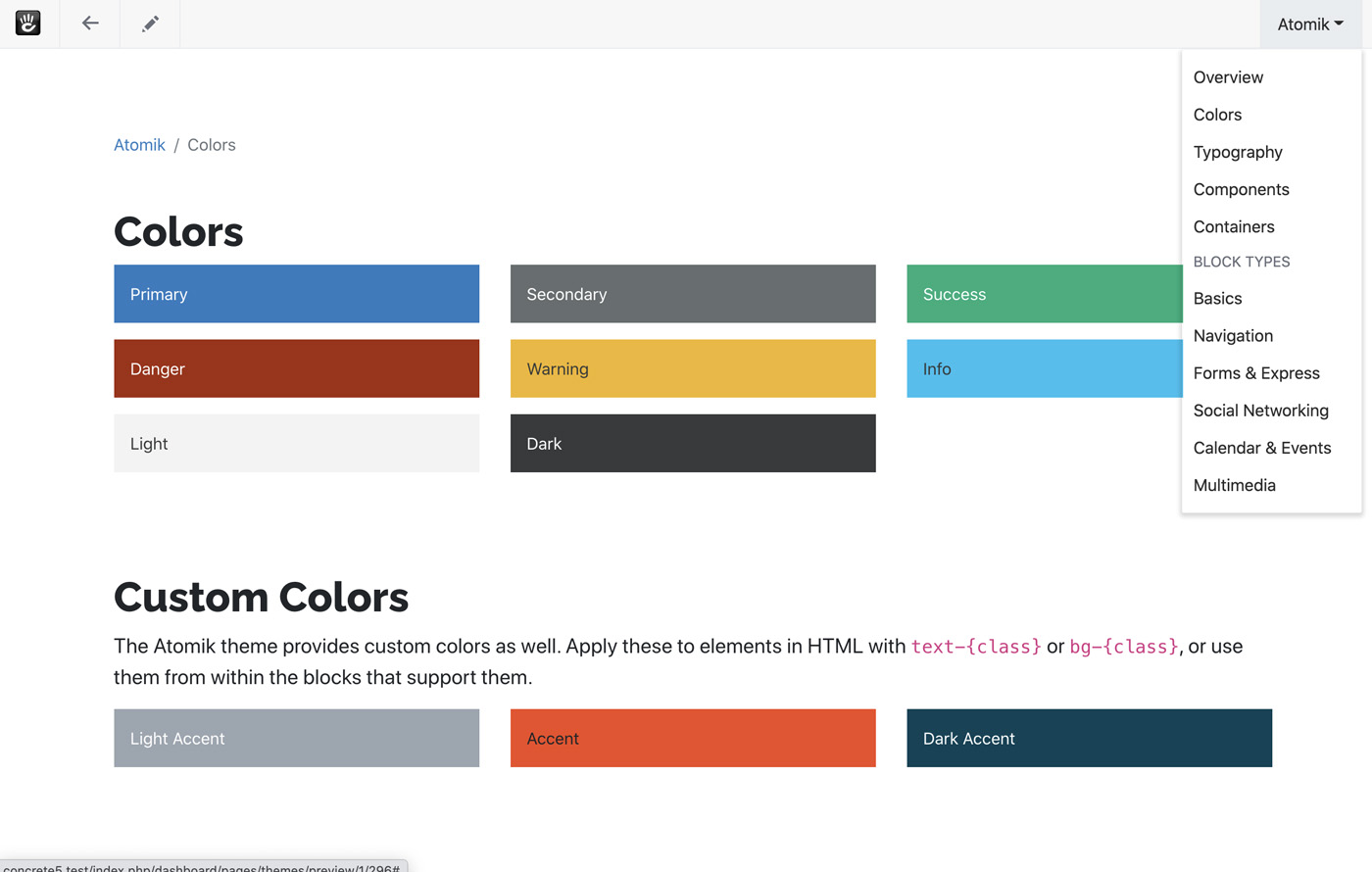
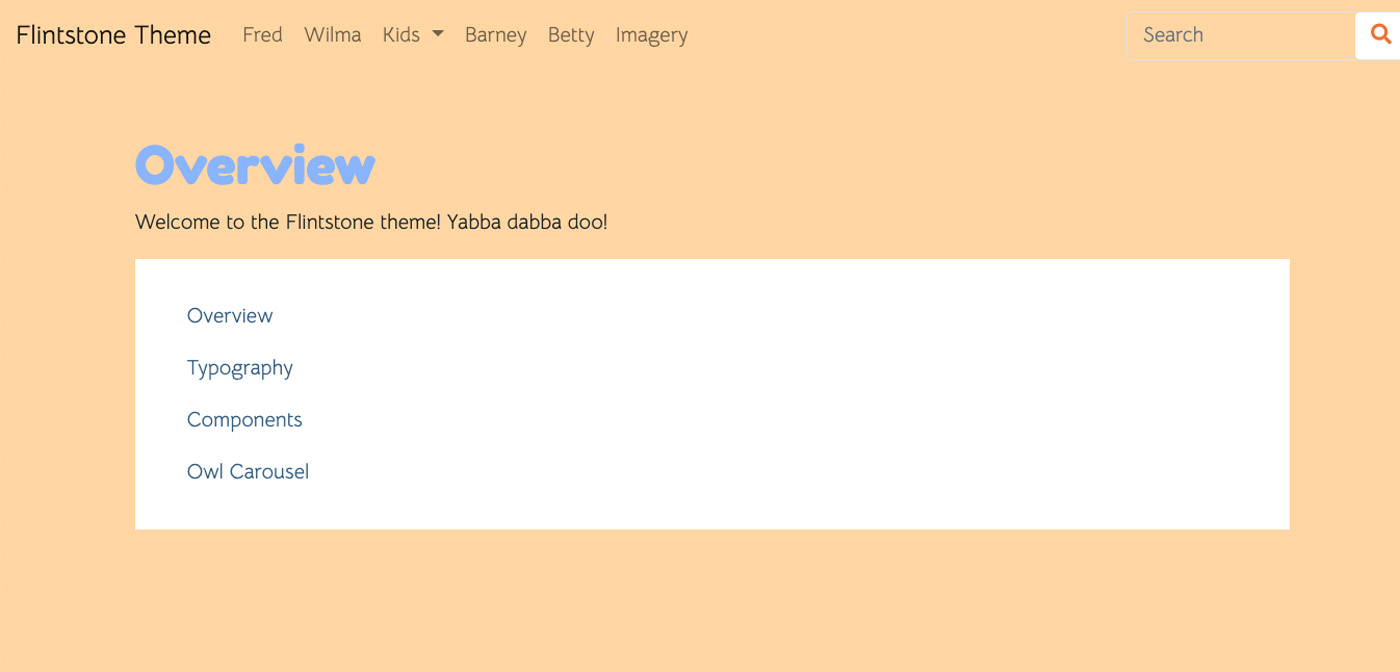
It includes a table of contents:

Navigation options:

Atomik Theme Documentation Example
The Atomik theme in Concrete 9 is an example. In Concrete\Theme\Atomik\PageTheme, the getDocumentationProvider method activates the documentation, returning an object implementing DocumentationProviderInterface.
DocumentationProviderInterface
installSupportingElements()
- Disables Cache
- Creates file manager folder and support objects
- Installs Atomik demo containers
- Imports demo files
- Creates demo Express objects and calendar
clearSupportingElements()
- Deletes custom Express objects, file manager folder, files, and sample calendar
finishInstallation()
- Updates blocks to link new Express objects and calendar
getPages()
- Returns
DocumentationPageInterfacepages array
Atomik DocumentationProvider Implementation
Implemented at Concrete\Core\Page\Theme\Documentation\AtomikDocumentationProvider:
public function getDocumentationProvider(): ?DocumentationProviderInterface
{
return new AtomikDocumentationProvider($this);
}
Example getPages() Method
public function getPages(): array
{
return [
new ThemeDocumentationPage($this->theme, 'Overview', 'overview.xml'),
// Other pages
];
}
Content XML (e.g., overview.xml) specifies page content.
Adding Documentation to Themes
PageTheme Modifications
Example using PHP 7 anonymous class for documentation:
public function getDocumentationProvider(): ?DocumentationProviderInterface
{
// ...class implementation...
}
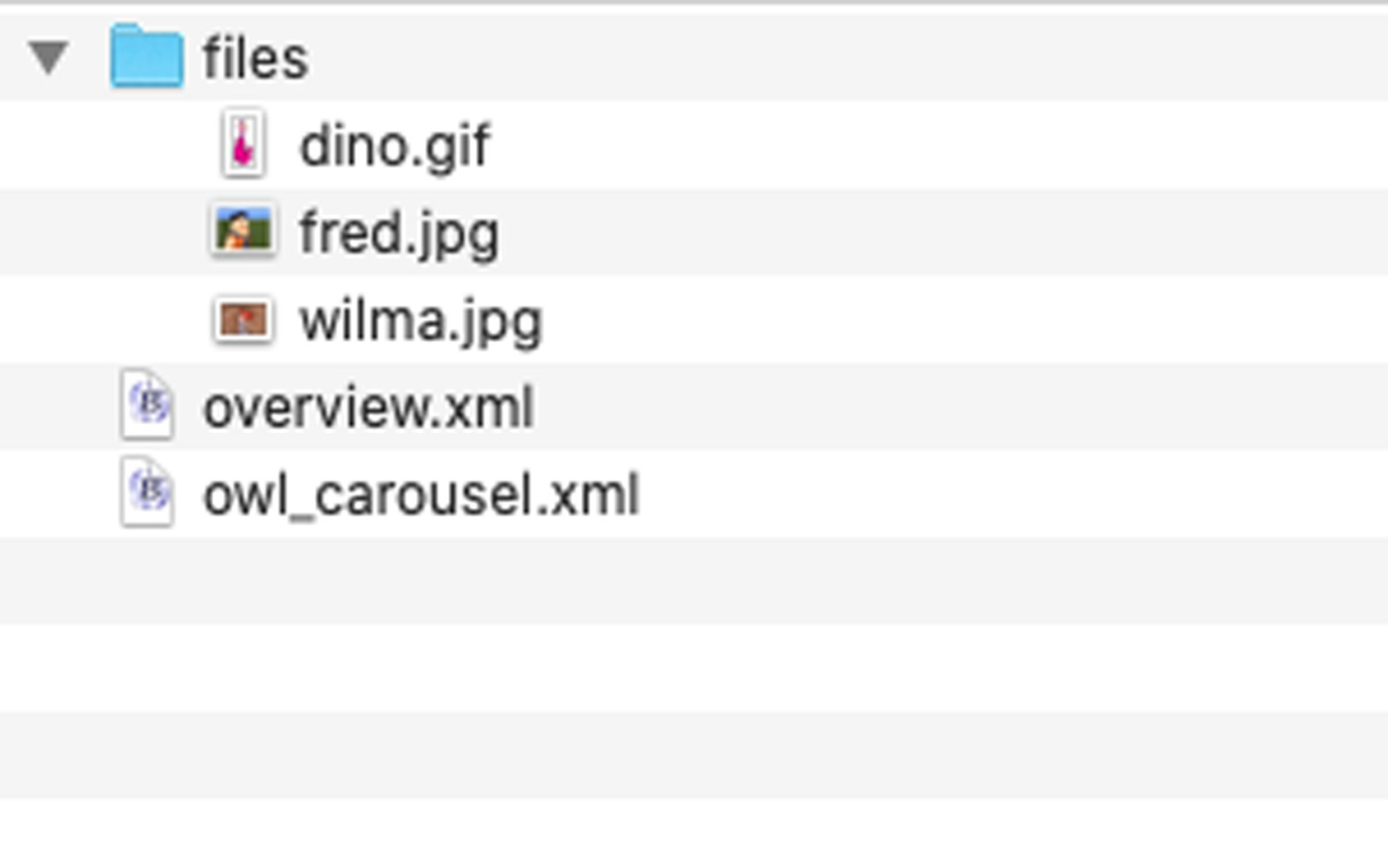
Create a documentation/ and files/ folder in the theme directory for XML files and demo files.
XML File Examples
overview.xml
<concrete5-cif version="1.0">
<area name="Main">
<!-- Block data -->
</area>
</concrete5-cif>
owl_carousel.xml
<concrete5-cif version="1.0">
<area name="Main">
<!-- Block data -->
</area>
</concrete5-cif>
Documentation combines custom pages with Bedrock-provided pages:



Ongoing Development
Theme documentation is evolving, with ongoing enhancements and developer contributions.