Introduction to Bedrock
Concrete Bedrock Explained
In Concrete CMS you can turn any HTML into a theme for your website. That said, if a theme is built on Concrete Bedrock (a superset of Bootstrap 5), it ensures that default blocks, Containers, and Boards look great and are interoperable.
Bedrock combines third-party libraries like Bootstrap 5, jQuery, Vue, and more, with custom SASS and JS/ES6 from Concrete core. It's installed via npm, bringing its dependencies along. It's the foundation for the frontend, CMS, and backend in Concrete CMS 9.0. Themes like Concrete, Dashboard, and Atomik in CMS 9.0 are built on Bedrock, which includes minimal assets for core features like the Calendar. Themes can enhance these features or use the core's minimal JS and CSS.
Goals
- Easier theme building with bundled, easy-to-include assets.
- Improved performance by reducing extra CSS and JS files in the core.
- More flexibility for themes to support specific features and rely on core assets for others.
NPM Modules
Earlier Concrete versions had CSS and JS in the main project repository. Version 9 moves all assets to npm, making them easier to include in themes as dependencies. This simplifies theme development without needing the entire Concrete CMS core for starting theme work.
Quick Guide to Creating and Installing a Basic Theme with Bedrock
The code in the steps below can be found in the theme_bedrock_documentation repository.
Note: In a hurry? You can skip most of the steps in this section and the next by starting with the Basic Bedrock theme as the starting point of your theme.
Creating a Basic Theme
- Name Your Theme: Name your theme 'Flintstone', inspired by the Flintstones TV show. Create a directory that matches your theme name.
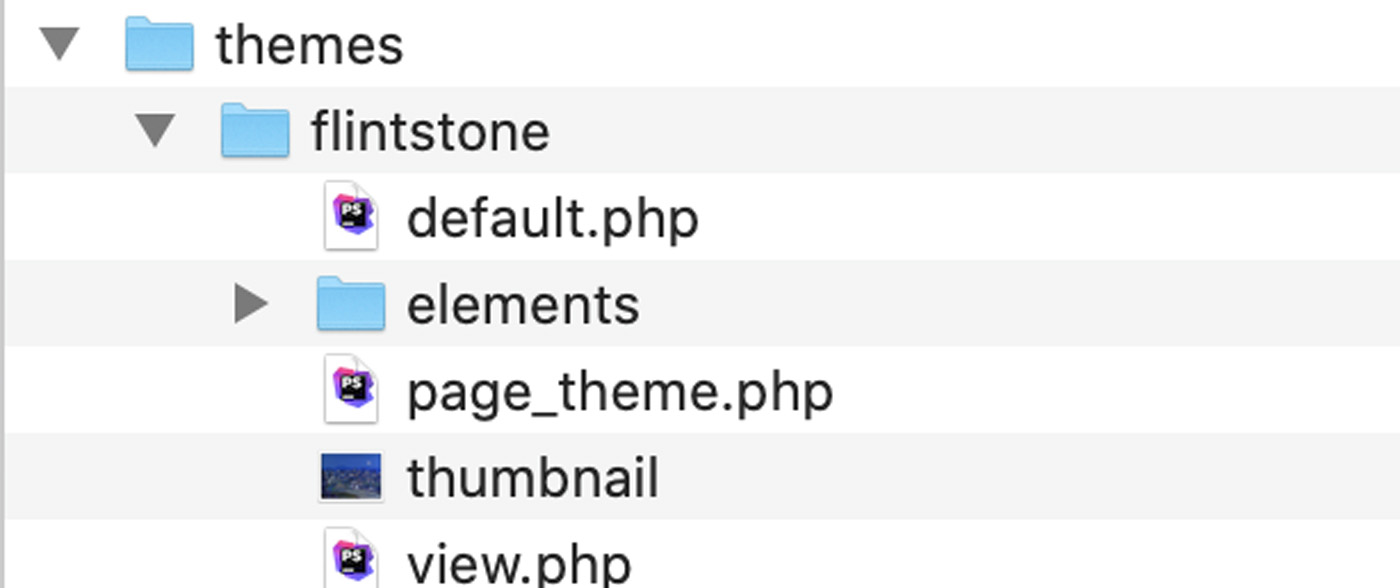
Create a Theme Skeleton: Within the directory, create the following files and directories. When you are finished, your file system should resemble this:

a. Thumbnail: In
application/themes/flintstone, create a thumbnail (thumbnail.png) with a 360x270 aspect ratio.b. Page Templates: Add
default.phpandview.phppage templates. -default.phpfor rendering most pages. -view.phpfor single pages (like "Page Not Found"), displaying$innerContent.c. Header and Footer Elements: In the
elementsdirectory, includeheader.phpandfooter.phpto use across all page templates.d. Page Theme Class: In
application/themes/flintstone, create apage_theme.phpclass file, setting theme name and description:<?php namespace Application\Theme\Flintstone; use Concrete\Core\Page\Theme\Theme; class PageTheme extends Theme { public function getThemeName() { return t('Flintstone'); } public function getThemeDescription() { return t('A colorful Concrete CMS theme.'); } }
Installing the Theme
- Dashboard Installation: Install the theme via Dashboard under
Dashboard > Pages and Themes > Themes. - Activate Theme: After installation, activate the theme and check the home page. It should display an empty, unstyled page ready for Bedrock integration.
Now, you're set to create a development environment for Bedrock and begin building your theme with JS and CSS.
Setting Up a Bedrock Development Environment
1. Install Bedrock with NPM
- Create a Directory: Make a directory for your theme, like
theme_bedrock_documentation. - Install Bedrock: In this directory, run
npm i @concretecms/bedrockto install Bedrock.
2. Install Laravel Mix
- Why Use Laravel Mix?: It simplifies working with Webpack, especially for SCSS.
- Installation: Inside the same directory, install it using
npm i laravel-mix.
3. Update package.json with Commands
Add Build Scripts: Edit
package.jsonto include various build commands:"scripts": { "development": "mix", "watch": "mix watch", "watch-poll": "mix watch -- --watch-options-poll=1000", "hot": "mix watch --hot", "production": "mix --production" }Syntax Check: Ensure the JSON syntax is correct to avoid errors.
4. Test Your Environment
- Run a Build Test: Execute
npm run production. You'll get an error about a missingwebpack.mix.js, which is normal at this stage.
5. Create webpack.mix.js
File Setup: In
theme_bedrock_documentation, createwebpack.mix.jswith:let mix = require('laravel-mix'); mix.webpackConfig({ externals: { jquery: 'jQuery', bootstrap: true, vue: 'Vue', moment: 'moment' } }); mix.setPublicPath('/path/to/my/concrete-cms/application/themes/flintstone'); mix.sass('assets/scss/main.scss', 'css/main.css') .js('assets/js/main.js', 'js/main.js');This script sets up paths and processes SCSS and JS files.
6. Create Empty JS and SCSS Files
- Prepare Asset Files: Make empty
main.jsandmain.scssfiles intheme_bedrock_documentation/assets/js/andtheme_bedrock_documentation/assets/scss/.
7. Run Laravel Mix
- Execute Build: Run
npm run productionwithintheme_bedrock_documentation. - Install Additional Modules if Needed: If prompted, run
npm iand thennpm run productionagain.
8. Verify File Creation
- Check Files: Ensure that empty JS and CSS files are in
application/themes/flintstone.
With these steps completed, you're ready to begin the actual theme development with Bedrock!
Adding Styles and JavaScript to Your Theme
Incorporating CSS and JS into Your Theme
After setting up the asset build pipeline, it's time to embed your CSS and JavaScript files into the theme.
Update header.php
- Add CSS: Place this line in
header.phpjust before</head>:html <link rel="stylesheet" type="text/css" href="<?php echo $view->getThemePath()?>/css/main.css">It links themain.cssfile to your theme.
Update footer.php
- Add JavaScript: In
footer.php, insert this line just before</body>:html <script type="text/javascript" src="<?=$view->getThemePath()?>/js/main.js"></script>It adds themain.jsJavaScript file to your theme.
Test the CSS
- Modify
assets/main.scss: Openassets/main.scssand add a simple style, like:scss body { color: red !important; } - Rebuild CSS: Run
npm run productionto apply the changes. - Reload Site: Refresh your website. If changes don't appear, clear the browser cache.
- You should see the style change (e.g., text color changes to red).
This confirms that updates in main.scss and main.js are correctly reflected in the theme. The next step is integrating Bedrock into main.scss and main.js.
Adding Bedrock Styles and JavaScript
Integrating Bedrock into main.scss and main.js
Update main.scss:
- Clear
assets/scss/main.scss. - Add
@import "@concretecms/bedrock/assets/bedrock/scss/frontend";. - Run
npm run production. It should create a larger CSS file.
- Clear
Check Homepage:
- Refresh your homepage. Notice changes like margin removal and font change, indicating Bootstrap 5's CSS reset and default fonts are active.
Update main.js:
- In
assets/js/main.js, addimport '@concretecms/bedrock/assets/bedrock/js/frontend';. - Run
npm run productionagain. The main.js file should be slightly larger.
- In
Result:
These updates embed Bedrock's standard frontend assets into your theme's CSS and JS files, ensuring foundational elements for website themes in Concrete are included in your theme.
Bedrock Integration in Page Theme Class
Update
page_theme.php:- Add
use Concrete\Core\Page\Theme\BedrockThemeTrait;at the beginning. - In the PageTheme class, include
use BedrockThemeTrait;.
- Add
Class Structure:
Here's the updated class:
<?php namespace Application\Theme\Flintstone; use Concrete\Core\Page\Theme\BedrockThemeTrait; use Concrete\Core\Page\Theme\Theme; class PageTheme extends Theme { use BedrockThemeTrait; public function getThemeName() { return t('Flintstone'); } public function getThemeDescription() { return t('A colorful Concrete CMS theme.'); } }
Benefits:
- Marks theme as Bedrock compatible.
- Loads external assets like jQuery, Bootstrap, Vue, etc.
- Supports
bootstrap5grid framework. - Integrates standard bootstrap colors.
Next steps involve making the theme editable and adding basic content.
Add Areas and Content to Theme
Header Area
- Edit
flintstone/elements/header.php. Add a full-width header area:
<div class="<?php echo $c->getPageWrapperClass()?>"> <?php $a = new GlobalArea('Top Navigation'); $a->display(); ?> </div>
Default Template
- In
flintstone/default.php: Add
Page HeaderandMainareas:<?php $a = new Area('Page Header'); $a->enableGridContainer(); $a->display($c); ?> <?php $a = new Area('Main'); $a->enableGridContainer(); $a->display($c); ?>
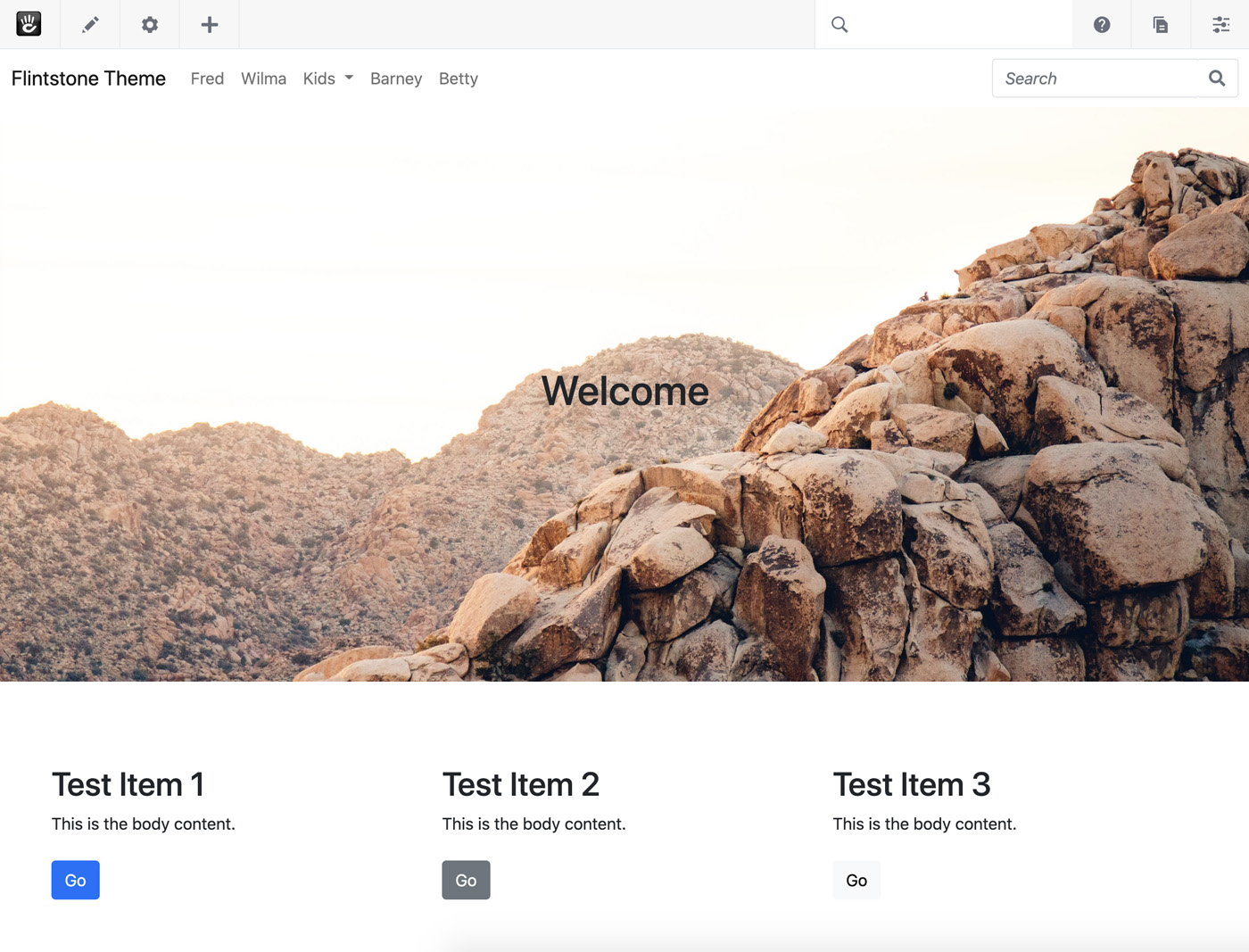
Adding Content
- On the home page:
- Add Top Navigation Bar block to
Top Navigation. - Place Hero Image block in
Page Header. - Add a three-column layout to
Main. - Insert three Feature Link blocks in the
Mainarea.
- Add Top Navigation Bar block to
Add basic pages to enhance the Top Navigation Bar:

Conclusion
We've successfully built a Bedrock-supported theme. However, this is just the beginning. While our theme currently resembles Bootstrap 5, our goal is to enhance it further with unique features, customized spacing, skins, fonts, colors, and more for a truly bespoke look. To fully leverage Concrete and Bedrock's capabilities, more work is needed.
Source Availability
Find all the code for this Bedrock theme work on GitHub: https://github.com/concretecms/theme_bedrock_documentation.