Creating Custom Theme Skins
Integrating theme skins into our Bedrock-based theme for Concrete version 9 allows us to offer pre-built, optimized design variations. These skins, not requiring theme customization, provide admins with flexible design options. For instance, Atomik, the default theme in version 9, includes two skins: “default” and “Rustic Elegance”.
Adding Skins to Flintstone Theme
Restructure Project Directory:
- Create a
skinsdirectory. - Inside
skins, create adefaultsub-directory. - Move
main.scssand_variables.scssto thisdefaultdirectory.
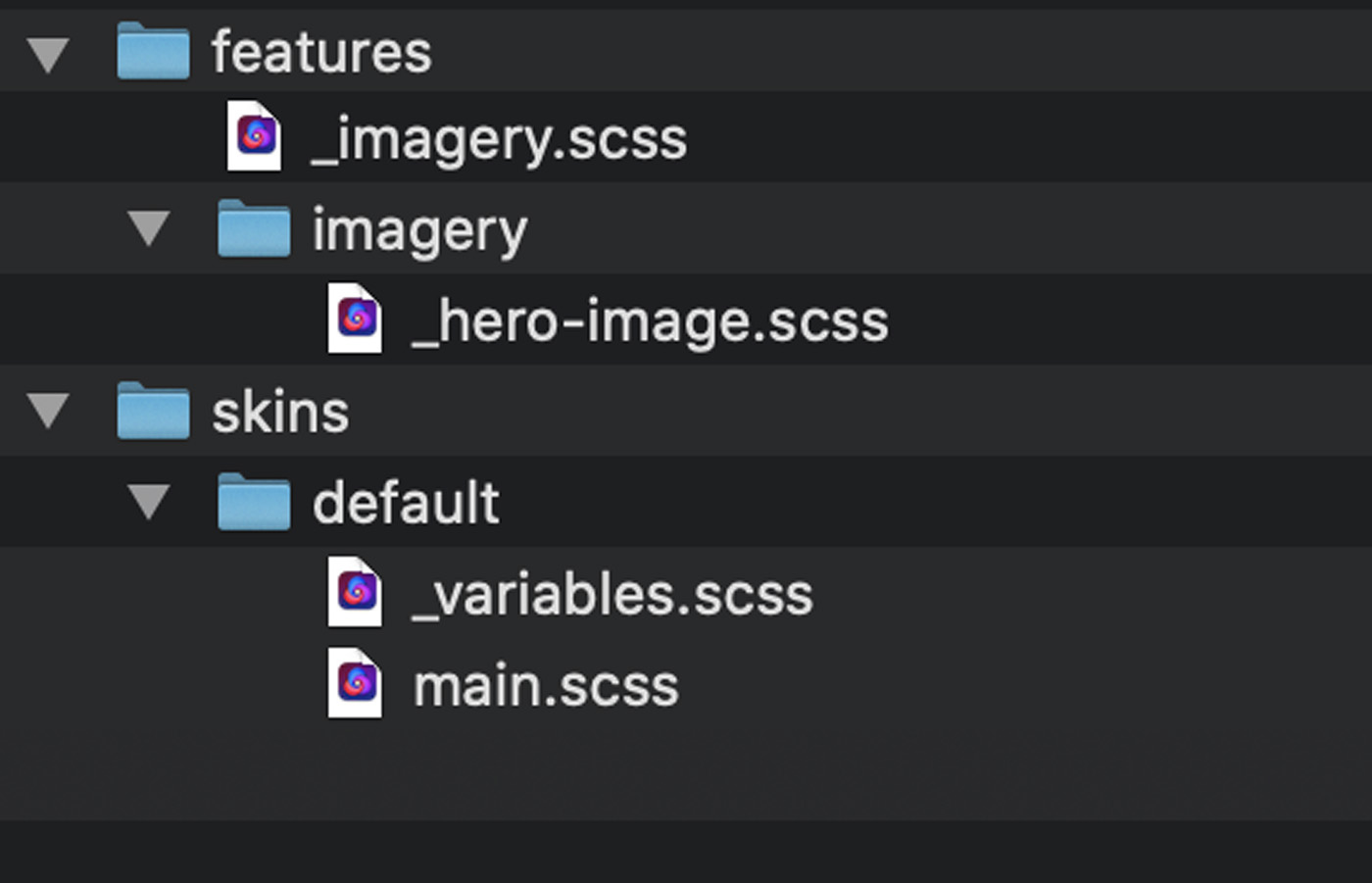
Project directory should now look like this:

- Create a
Update
main.scss: Modify the file paths to adapt to the new location.@import "variables"; @import "~@concretecms/bedrock/assets/bedrock/scss/frontend"; @import "../../features/imagery";Adjust
webpack.mix.js: Update file paths to reflect the change in structure.mix.sass('assets/scss/skins/default/main.scss', 'css/skins/default.css');Rebuild Assets and Test: Execute
npm run production. This step ensures everything works post-modification.Update Style Includes in
header.php: Change the hard-coded CSS link to<?=$view->getThemeStyles()?>.Before:
<link rel="stylesheet" type="text/css" href="<?php echo $view->getThemePath()?>/css/main.css">After:
<?=$view->getThemeStyles()?>After this change, skins will be operational.
Creating and Adding New Skins
For example, to add a “Wilma” skin:
- Duplicate the
defaultdirectory, renaming it towilma. Modify
_variables.scssin thewilmadirectory:$primary: #ff3c10; $secondary: #704c3b; ...Update
webpack.mix.jsto include the new skin:mix.sass('assets/scss/skins/wilma/main.scss', 'css/skins/wilma.css');Re-run
npm run production.
Key Considerations:
- Variable Optimization: Maintain a shared variable file to avoid duplications.
- Flexibility: The system works with any CSS setup, not just Bedrock or Webpack.
- CSS Content: Skins can vary greatly in their CSS content.
In conclusion, theme skins enhance the flexibility and design options in Concrete CMS themes. For comprehensive source code, visit the GitHub repository.