Edit Mode
Edit Mode
Concrete CMS is as easy to use as a word processor. You don't have to choose between reading and editing before you look at most documents, so your website should be just as simple to manage.
When you are logged into Concrete and you have permissions to change content on a page, you will see a editing toolbar with a pencil icon in the left position. Click this pencil to enter edit mode and change content and functionality in the page. Click it again to preview or publish your changes.
The Block Menu

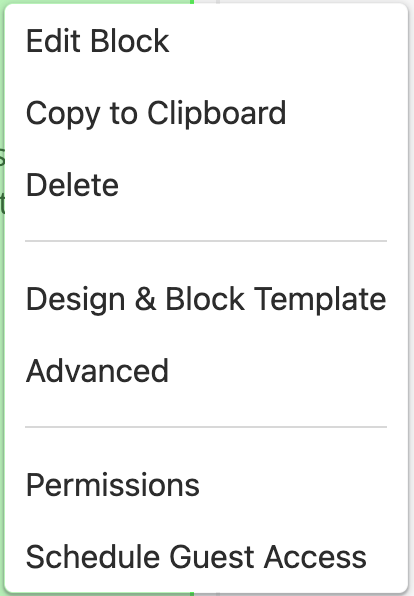
When you click a block on the page you will see a few options:
- Edit Block will take you to an interface to manage the content and settings for this block.
- Copy to Clipboard makes a copy of this block in your editor account's clipboard that you can place on other areas or pages. Access the clipboard by selecting the plus icon on the upper left.
- Delete removes the block from the page.
- Design & Block Template let you override the CSS styling for this block and pick from predefined templates that a developer has made with the block for common formatting requirements.
- Advanced lets you give this block instance a name or change it's cache settings.
- Permissions control who can see and manage this block.
- Schedule Guest Access is an easy way to quickly setup view permissions for this individual block.
If you don't see all of these options, you might need to turn Advanced Permissions on.
Saving your Edits

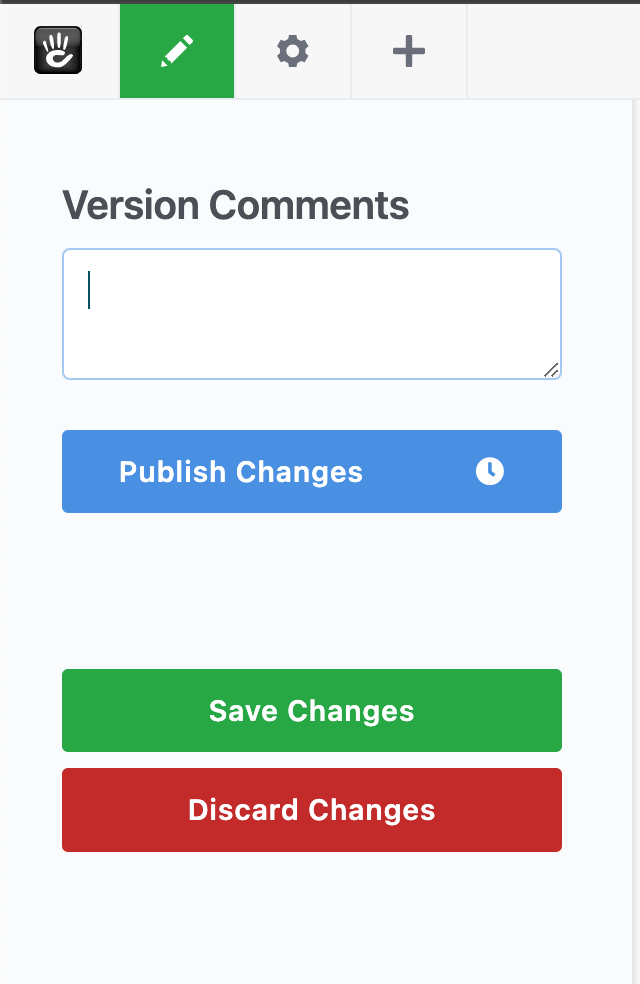
Leave Edit Mode by clicking the pencil icon again. If you've moved, changed, or added some blocks you will see this panel of choices:
- Version comments is a text field where you can set an explanation of what changed and why.
- Publish Changes will make your changes live now, or in the future at a specific time/date you pick by clicking the clock icon.
- Save Changes will keep your changes for other editors of this page to see when they visit, but it won't publish that version live for the general site audience yet.
- Discard Changes abandons the most recent work.
Areas & Layouts
The page is broken into Block Areas which highlight when you roll over them in edit mode. Local block areas highlight green, and Global Block Areas highlight blue. Changing or adding blocks in Global Areas will impact all pages that have that area, while the local block areas are just for this page.
To move blocks, just roll over the block until you see an arrows icon, and drag that icon to anywhere it highlights on the page.

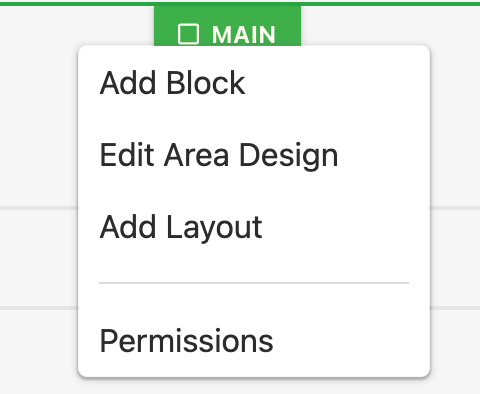
Block Areas can be further divided into smaller sections using Layouts, or with Containers. Click the tab at the bottom of a block area to see the controls for the area:
- Add Block will bring up the Add interface (also reachable by clicking the plus in the upper right).
- Edit Area Design lets you override CSS controls for this part of the page and define other styles.
- Add Layout lets you divide this area into smaller columns that can still honor your pages grid & responsive breakpoint system.
- Permissions lets you control who can see and manage anything in this area.
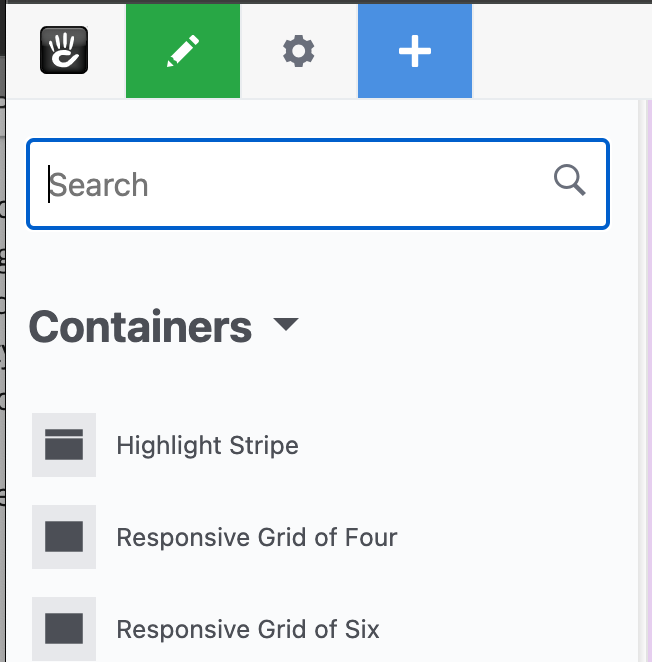
Containers

You can also subdivide a block area into a more formatted space using Containers which can have more formatting control than layouts. Click the plus icon and then change the drop down from Blocks to Containers to see which preformatted options are available with your theme.
Clipboard and Stacks
The Clipboard serves as a temporary storage space where you can hold blocks or groupings of blocks, allowing you to easily move them between pages or areas within your site. Add any block to your clipboard by clicking on the block in the page. You can then drag and drop it from the add panel into another area or page and a new instance of that same block will be created there.
Stacks, on the other hand, are collections of blocks that you can create once and use multiple times across different pages. This is especially useful for consistent elements like headers, footers, or call-to-action sections. Stacks can be edited by any editor with access in the dashboard, and changes there will be reflected everywhere they are used.